Understanding Lists and Table Structure in HTML
In this, we will cover the following topics:
- Unordered Lists
- Ordered Lists
- Definition Lists
- Introduction to HTML table
- Basic Structure of a table
- <tr>, <td>, <th> elements
- Spanning rows and columns
- Cellpadding, cellspacing and width attribute of table
- Border and Background in table.
HTML List: Lists are used when you want to group related pieces of information together, so they are clearly associated with each other and easy to read. In modern web applications lists are frequently used with navigation as well as with general content.
Types of HTML Lists: There are the following 3 types of lists in HTML.
- Unordered List/Bullet Lists
- Ordered List/Numbered Lists
- Definition Lists
Unordered List: Using this list we can group a set of related items but the items will not be in a specific order. This list begins with bullet points. To create an unordered list we use a <ul> element and each item in the list is placed between an opening <li> and closing </li>. Here li stands for lists item. In the HTML the list contents are indented by default.
Example of Unordered List
Example of Unordered List
- <ul>
- <li>Apple</li>
- <li>Banana</li>
- <li>Grapes</li>
- <li>Mango</li>
- <li>Papaya</li>
- </ul>
Output

By default in the unordered list bullets are shown with a disc (with a filled circle). But you can modify the type attribute that specifies the style of the bullet point of a list item in a list. To modify it you can use the type attribute.

By default in the unordered list bullets are shown with a disc (with a filled circle). But you can modify the type attribute that specifies the style of the bullet point of a list item in a list. To modify it you can use the type attribute.
- disc: This is the default type. A filled circle.
- circle: An unfilled circle.
- square: A filled square.
The following is the general syntax for the type attribute:
- <li type="disc/circle/square">
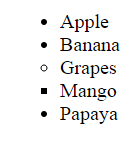
- <ul>
- <li type="disc">Apple</li>
- <li>Banana</li>
- <li type="circle">Grapes</li>
- <li type="square">Mango</li>
- <li>Papaya</li>
- </ul>

Ordered List: An ordered list is used to group a set of related items, in a specific format. An ordered list is a list where each item in the list is numbered. To create an ordered list we use an <ol> element and each item in the list is placed between an opening <li> and closing </li>. Here li stands for list item. Instead of <ul> if we use an <ol> then instead of bullets we will get a number. The browser indents the list content by default.
Example
Example
- <ol>
- <li>Apple</li>
- <li>Banana</li>
- <li>Grapes</li>
- <li>Mango</li>
- <li>Papaya</li>
- </ol>

You can see in the preceding output, we are getting the list with a number but it is possible to change the li types using the type attribute of li. An ordered list type has the following values:
| Value | Description |
| 1 | This is the default. Using this order list will be numerically. Such as in the following (1, 2, 3, 4…) |
| a | Using this order list will be lowercase alphabetically. Such as in the following (a, b, c, d…) |
| A | Using this order list will be uppercase alphabetically. Such as in the following (A, B, C, D…) |
| i | Using this order list will be lowercase roman number Such as in the following (i, ii, iii, iv…) |
| I | Using this order list will be uppercase roman number Such as in the following (I, II, III, IV…) |
Example
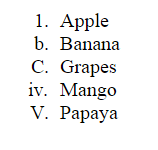
- <ol>
- <li type="1">Apple</li>
- <li type="a">Banana</li>
- <li type="A">Grapes</li>
- <li type="i">Mango</li>
- <li type="I">Papaya</li>
- </ol>

Example
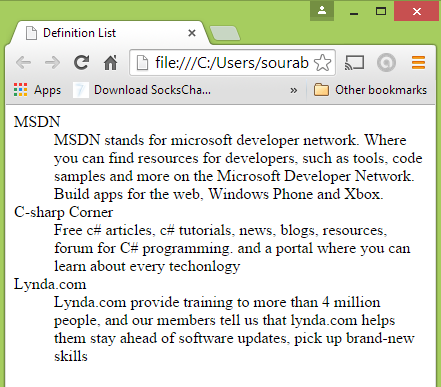
- <dl>
- <dt>MSDN</dt>
- <dd>MSDN stands for microsoft developer network. Where you can find resources for developers, such as tools, code samples and more on the Microsoft Developer Network. Build apps for the web, Windows Phone and Xbox.</dd>
- <dt>C# Corner</dt>
- <dd>Free C# articles, C# tutorials, news, blogs, resources, forum for C# programming. and a portal where you can learn about every techonlogy </dd>
- <dt>Lynda.com</dt>
- <dd>Lynda.com provide training to more than 4 million people, and our members tell us that lynda.com helps them stay ahead of software updates, pick up brand-new skills</dd>
- </dl>

Nested List: Inside a <li> you can use another list that will be a sub-list. In simple terms it is a list inside a list. The browser displays nested lists indented further than the parent list.
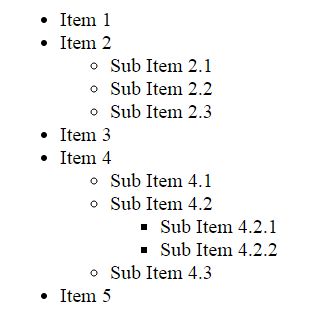
Nested Example 1
- <ul>
- <li>Item 1</li>
- <li>Item 2
- <ul>
- <li>Sub Item 2.1</li>
- <li>Sub Item 2.2</li>
- <li>Sub Item 2.3</li>
- </ul>
- </li>
- <li>Item 3</li>
- <li>Item 4
- <ul>
- <li>Sub Item 4.1</li>
- <li>Sub Item 4.2
- <ul>
- <li>Sub Item 4.2.1</li>
- <li>Sub Item 4.2.2</li>
- </ul>
- </li>
- <li>Sub Item 4.3</li>
- </ul>
- </li>
- <li>Item 5</li>
- </ul>

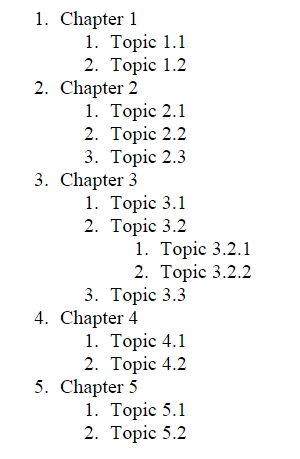
Nested List Example 2
- <ol>
- <li>Chapter 1
- <ol>
- <li>Topic 1.1</li>
- <li>Topic 1.2</li>
- </ol>
- </li>
- <li>Chapter 2
- <ol>
- <li>Topic 2.1</li>
- <li>Topic 2.2</li>
- <li>Topic 2.3</li>
- </ol>
- </li>
- <li>Chapter 3
- <ol>
- <li>Topic 3.1</li>
- <li>Topic 3.2
- <ol>
- <li>Topic 3.2.1</li>
- <li>Topic 3.2.2</li>
- </ol>
- </li>
- <li>Topic 3.3</li>
- </ol>
- </li>
- <li>Chapter 4
- <ol>
- <li>Topic 4.1</li>
- <li>Topic 4.2</li>
- </ol>
- </li>
- <li>Chapter 5
- <ol>
- <li>Topic 5.1</li>
- <li>Topic 5.2</li>
- </ol>
- </li>
- </ol>

HTML Table: The table element is used to represent multiple-dimension data or grid data. The <table> tag is used to define a table in HTML. Table tags also contain other tags that define the structure of the table.
Structure of an HTML table
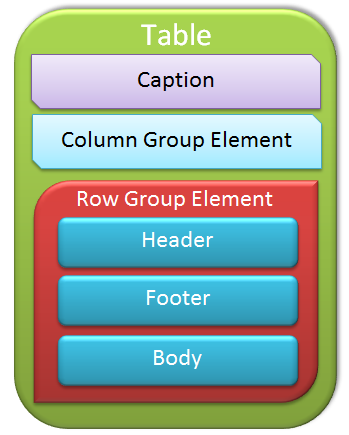
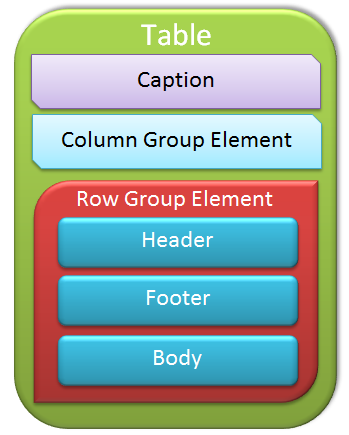
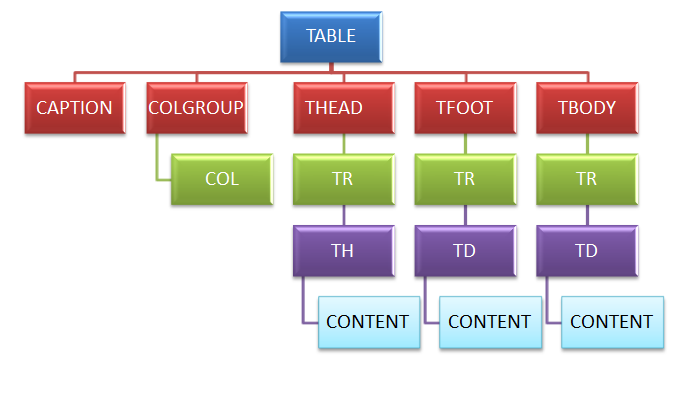
Inside the table tag, some other tags are used to provide the structure of the table. Mainly the table element is made up from the following 5 parts:
Inside the table tag, some other tags are used to provide the structure of the table. Mainly the table element is made up from the following 5 parts:
- Table Caption: the <caption> tag defines the caption of the table.
- Row Groups: <thead> is used to define the group of rows that have headings of the table. <tbody> is used to define a group of rows that have some data. <tfoot> is used to define the rows that have the footer data of the table.
- Column Group: The <colgroup> tag is useful for applying styles to entire columns, instead of repeating the styles for each cell, for each row.
- Table rows: the <tr> tag specifies the row of an HTML document.
- Table Cells: The cells of the table may be the heading of the table and may be data of the table. Using <th> we specify the heading cells and using <td> tag we specify the data cell of the HTML element.
So the structure of the table is as in the following:


Hierarchy of the Table Element

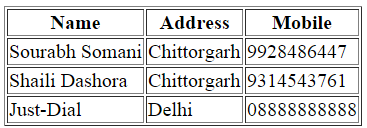
Simple example of a table
- <html>
- <head>
- <title>Table Example</title>
- </head>
- <body>
- <table border="1">
- <tr>
- <th>Name</th>
- <th>Address</th>
- <th>Mobile</th>
- </tr>
- <tr>
- <td>Sourabh Somani</td>
- <td>Chittorgarh</td>
- <td>9928486447</td>
- </tr>
- <tr>
- <td>Shaili Dashora</td>
- <td>Chittorgarh</td>
- <td>9314543761</td>
- </tr>
- <tr>
- <td>Just-Dial</td>
- <td>Delhi</td>
- <td>08888888888</td>
- </tr>
- </table>
- </body>
- </html>

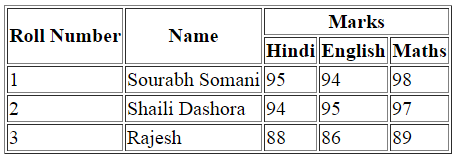
Rowspan and Colspan in Html: You can use a colspan attribute if you want to merge two or more columns into a single column. Similarly you can use rowspan if you want to merge two or more rows.
Example
- <table border="1">
- <tr>
- <th rowspan="2">Roll Number</th>
- <th rowspan="2">Name</th>
- <th colspan="3">Marks</th>
- </tr>
- <tr>
- <th>Hindi</th>
- <th>English</th>
- <th>Maths</th>
- </tr>
- <tr>
- <td>1</td>
- <td>Sourabh Somani</td>
- <td>95</td>
- <td>94</td>
- <td>98</td>
- </tr>
- <tr>
- <td>2</td>
- <td>Shaili Dashora</td>
- <td>94</td>
- <td>95</td>
- <td>97</td>
- </tr>
- <tr>
- <td>3</td>
- <td>Rajesh</td>
- <td>88</td>
- <td>86</td>
- <td>89</td>
- </tr>
- </table>

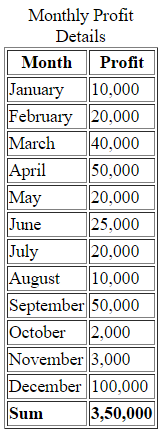
Table with caption, thead, tbody and tfoot: the <Caption> tag provides a caption for the table. The headings for the table should be placed inside the <thead>. The body of the table should be inside the <tbody> element and if you want to set the footer of the table then <tfoot> is used.
Example
- <table border="1">
- <caption>Monthly Profit Details</caption>
- <thead>
- <tr>
- <th>Month</th>
- <th>Profit</th>
- </tr>
- </thead>
- <tfoot>
- <tr>
- <td><strong>Sum</strong></td>
- <td><strong>3,50,000</strong></td>
- </tr>
- </tfoot>
- <tbody>
- <tr>
- <td>January</td>
- <td>10,000</td>
- </tr>
- <tr>
- <td>February</td>
- <td>20,000</td>
- </tr>
- <tr>
- <td>March</td>
- <td>40,000</td>
- </tr>
- <tr>
- <td>April</td>
- <td>50,000</td>
- </tr>
- <tr>
- <td>May</td>
- <td>20,000</td>
- </tr>
- <tr>
- <td>June</td>
- <td>25,000</td>
- </tr>
- <tr>
- <td>July</td>
- <td>20,000</td>
- </tr>
- <tr>
- <td>August</td>
- <td>10,000</td>
- </tr>
- <tr>
- <td>September</td>
- <td>50,000</td>
- </tr>
- <tr>
- <td>October</td>
- <td>2,000</td>
- </tr>
- <tr>
- <td>November</td>
- <td>3,000</td>
- </tr>
- <tr>
- <td>December</td>
- <td>100,000</td>
- </tr>
- </tbody>
- </table>

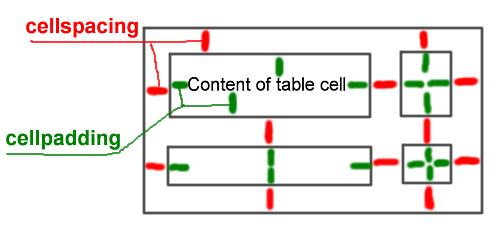
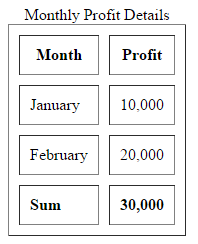
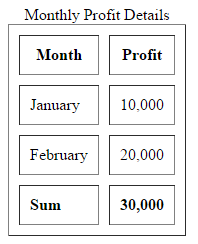
Cellpadding and Cellspacing Attribute of table: Using cellspacing you can set the space between cells and of the table and by using cellpadding you can set the space between cell the border and cell contents.

Example
- <table border="1" cellspacing="10" cellpadding="10">
- <caption>Monthly Profit Details</caption>
- <thead>
- <tr>
- <th>Month</th>
- <th>Profit</th>
- </tr>
- </thead>
- <tfoot>
- <tr>
- <td><strong>Sum</strong></td>
- <td><strong>30,000</strong></td>
- </tr>
- </tfoot>
- <tbody>
- <tr>
- <td>January</td>
- <td>10,000</td>
- </tr>
- <tr>
- <td>February</td>
- <td>20,000</td>
- </tr>
- </tbody>
- </table>
Output


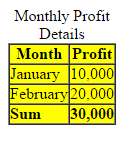
Border Attribute: Using the border attribute of tables you can set the border size of the table. By default the border size of the table is 0 (Zero).
Background Color of the table: Using the bgcolor attribute you can specify the background color of table.
Example
Example
- <table border="1" cellspacing="0" cellpadding="0" bgcolor="#ffff00">
- <caption>Monthly Profit Details</caption>
- <thead>
- <tr>
- <th>Month</th>
- <th>Profit</th>
- </tr>
- </thead>
- <tfoot>
- <tr>
- <td><strong>Sum</strong></td>
- <td><strong>30,000</strong></td>
- </tr>
- </tfoot>
- <tbody>
- <tr>
- <td>January</td>
- <td>10,000</td>
- </tr>
- <tr>
- <td>February</td>
- <td>20,000</td>
- </tr>
- </tbody>
- </table>

Summary
- There are three types of lists in HTML: Ordered, Unordered and Definition.
- A list can have another list inside the <li> called a nested list.
- The <table> element is used to add a table to a webpage.
- <tr> is used to draw a row of the table.
- <td> specifies table data and <th> specifies table heading.
- Inside the table we have some elements that specify the table structure.
- A large table can be split into <thead>,<tbody> and <tfoot>
- We can merge the table rows using rowspan and we can merge a table column using colspan.
The next part of this series explains HTML Forms.
Author
Praveen Moosad
Admin
44.3k
8.5m
