HTML 5 IndexedDB Database
This is new in the HTML 5 specification. It is not the same as a relational database. By using IndexedDB you can store a large number of objects locally. This is a new JavaScript API that is offered by HTML 5. The IndexedDB API is a specification for an indexed database that is present within our browser. As I said, it is not the same as a relational database so it does not have a table, rows and columns like a relational database.
The same as for select, update and delete we have different queries that we also have used in a Web SQL Database. But as I said, an IndexedDB stores objects. So indexedDB has a different way to store and create objects. In this first you create an object to store a type of data; simply stated, we store JavaScript objects. The objects may have a simple value (like string, date and so on) or hierarchical objects (like JavaScript object or arrays). Each object consists of a key with its corresponding value and each object stores a collection of indexes that make it efficient to query and iteration can be fast across objects. In an IndexedDB the query is replaced by an index and the IndexedDB produces a cursor to be used to iterate across the result set.
- if (!window.indexedDB) {
- window.alert("Your browser doesn't support IndexedDB. ");
- }
- var indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB || window.msIndexedDB;
- if(!indexedDB){
- alert("Your browser doesn't support IndexedDB ");
- }
- Synchronous mode: This mode was created to be used only with conjunction with web workers. But most browsers curently do not support the synchronous mode.
- Asynchronous mode: Using this mode we get the benefits of having non-blocking operations, so if you have a large amount of data to store and you are on a low-power device with not much memory and I/O then you will never like that your web application has crashed while storing data. This is not a new concept in web applications but is a very nice concept.
- var dbOpenRequest = indexedDB.open([Database_Name],[Version]);
- Database Name: This parameter is used as a name of the database that you want to open. This is a required parameter. It's data type is string.
- Version: This parameter specifies the version of the database. This parameter is an optional parameter. It's data type is unsigned long number.
- <!DOCTYPE html>
- <html>
- <body>
- <script>
- var Database_Name = "MyDatabase";
- var dbObj;
- var request = indexedDB.open(Database_Name)
- request.onsuccess = function (e) {
- document.getElementById("result").innerHTML = "Database Opened :)";
- dbObj = request.result;
- }
- request.onerror = function (e) {
- console.log("Error:" + e.target.errorCode)
- document.getElementById("result").innerHTML = "Error! The Database connection not opened. Please See The Log";
- }
- </script>
- <P id="result"></P>
- </body>
- </html>
When this code is run in a browser then:


- Name: The name of the object store to be created. It's data type is DOMString.
- Optional Parameters: This optional parameter can hold any type of value. This parameter can have one or both of the following attributes:
1. keyPath: A DOMString value specifying the keypath for the object store.
2. autoIncrement: A boolean value indicates weather the key value automatically increases as a record is added to the object store.
- Name: Name of the index. It's datatype is string.
- KeyPath: Name of the field to be indexed. It's datatype can be any.
- Optional Parameters: It's type is object. The optional parameters can have one or both of the following attributes:
1. Unique: It's type is Boolean and decides whether the index allows duplicate values. If the attribute value is true then a duplicate value is not allowed. If the attribute value is false then duplicate values are allowed. By default It's value is false.
2. multiEntry: A Boolean value that determines the results when multiple rows in the object match individual key values. The resulting object is an array, when it happens. If its value is true then the resulting array can contain only a single item; the key of the item contains an array of the matching values. When this parameter is false (the default), the result array contains one item for each item that matches the key value. (According to the MSDN.)
- <!DOCTYPE html>
- <html>
- <body>
- <script>
- //Data which we want to store inside the database.
- var friends_Data = [
- { Name: "Sourabh Somani", Email: "[email protected]", Location: "Chittorgarh" },
- { Name: "Shaili Dashora", Email: "[email protected]", Location: "Chittorgarh" },
- { Name: "Divya Sharma", Email: "[email protected]", Location: "Chittorgarh" },
- { Name: "Mahesh Chand", Email: "[email protected]", Location: "Philadelphia, Pennsylvania" },
- { Name: "Dinesh Beniwal", Email: "[email protected]", Location: "Delhi" }
- ];
- function initDB() {
- var Database_Name = "FriendsDB";
- var DB_Version="1";
- var dbObj;
- var request = indexedDB.open(Database_Name,DB_Version)
- request.onsuccess = function (e) {
- document.getElementById("result").innerHTML = "Database Opened :)";
- dbObj = request.result;
- }
- request.onerror = function (e) {
- console.log("Error:" + e.target.errorCode)
- document.getElementById("result").innerHTML = "Error! The Database connection not opened. Please See The Log";
- }
- //the onupgradeneeded event is fire when a database is opened with a new version number
- request.onupgradeneeded = function (e) {
- //creating Object Store
- var objectStore = e.currentTarget.result.createObjectStore("MyObjectStore", { keyPath: "id", autoIncrement: true });
- //creating Indexes
- objectStore.createIndex("Name", "Name", { unique: false });
- objectStore.createIndex("Email", "Email", { unique: true });
- objectStore.createIndex("Location", "Location", { unique: false });
- //To store the Data
- for (i in friends_Data) {
- objectStore.add(friends_Data[i]);
- }
- };
- }
- </script>
- <button id="btnCreateStore" onclick="initDB()">Create Store</button>
- <P id="result"></P>
- </body>
- </html>
- Initially when the page is loaded
- After clicking on the Create Store Button
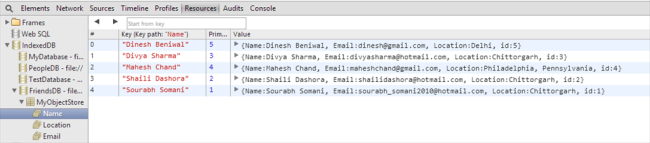
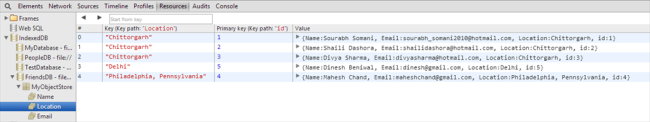
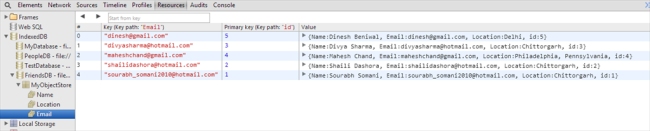
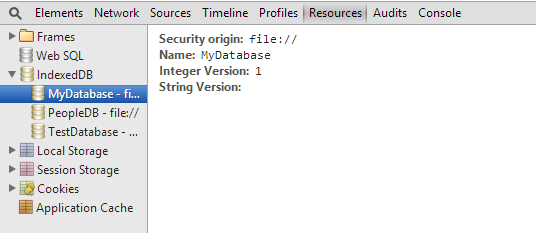
If you want to see whether or not the data was stored then open the developers tool then (in Chrome) go to the resource and then open the IndexedDB tab.
My stored output is as follows:
If you have an object store and you want to perform CRUD(Create/Read/Update/Delete) operations, there is only one way to perform CRUD operations in IndexedDB, by using a transaction object (IDBTransaction).
- read-only: This is the default mode. This mode does not allow changes.
- read/write: This mode allows changes.
- version change: Objects in the database can be created using this mode.
- Name: Name of the object store. Its datatype can be a string to specify a single value or can be a string array to specify multiple values.
- mode: This is an optional parameter. All the modes are discussed above.
- var transaction = db.transaction("MyObjectStore", IDBTransaction.READ_WRITE);
- var objectStore = transaction.objectStore("MyObjectStore");
- var request = objectStore.add({ Name: Name, Email: Email, Location:Location});
- request.onsuccess = function (e) {
- // do something when the add succeeded
- };
- transaction.oncomplete = function(e) {
- // do something after the transaction completed
- };
- transaction.onabort= function(e) {
- // do something after the transaction aborted
- };
- transaction.onerrort= function(e) {
- // do something after the transaction canceled
- };
- <!DOCTYPE html>
- <html>
- <body>
- <script>
- var Database_Name = "FriendsDB";
- var DB_Version = "1";
- var dbObj;
- var request = indexedDB.open(Database_Name, DB_Version)
- request.onsuccess = function (e) {
- dbObj = request.result;
- var transaction = dbObj.transaction("MyObjectStore");
- var objectStore = transaction.objectStore("MyObjectStore");
- var req = objectStore.get(1);
- req.onsuccess = function (e) {
- document.getElementById("result").innerHTML = "Name for id 1 " + req.result.Name + "<br/>Email: " + req.result.Email + "</br>Location: " + req.result.Location;
- };
- }
- request.onerror = function (e) {
- console.log("Error:" + e.target.errorCode)
- document.getElementById("result").innerHTML = "Error! The Database connection not opened. Please See The Log";
- }
- </script>
- <P id="result"></P>
- </body>
- </html>

|
WebSQL |
IndexedDB |
|
Relational database implementation on the client side |
Not Like a Relational database and stores objects |
|
No Indexing happens |
Indexing of the objects |
|
Searching and read-write operations are slow compared to IndexedDB |
Searching is fast because indexing happens. And read and write operations can be fast |
|
Cannot store JavaScript objects Overhead of SQL language you need to master and transform your JavaScript objects into a relational schema |
Can store JavaScript objects and indexing them based on application needs |
|
Cannot work in asynchronous mode |
Works in asynchronous mode with moderately granular locking per transaction. This allows you to work inside the event-driven module of JavaScript. |
|
Not object-driven |
Object driven |
|
Data is stored in the table and table contains rows and columns |
Objects are stored in objectStore that contains objects and keys |
|
Query mechanism is SQL |
Cursor APIs, Key Range APIs, and Application Code are the mechanism to query the objects |
|
Lock can happen on databases, tables, or rows on READ_WRITE transactions |
Lock can happen on database VERSION_CHANGE transaction, on an objectStore READ_ONLY and READ_WRITE transactions |
|
Transaction creation is explicit. The default is to rollback unless we call commit. |
Transaction creation is explicit. The default is to commit unless we call abort or there is an error that is not caught. |