HTML5 Canvas For Beginners : Part 2

In my previous article, I explained canvas elements, compatibility of browsers and drawing lines. Now in this article we learn about the use of the arc method, quadratic and bezier curves and creating various shapes and so on.
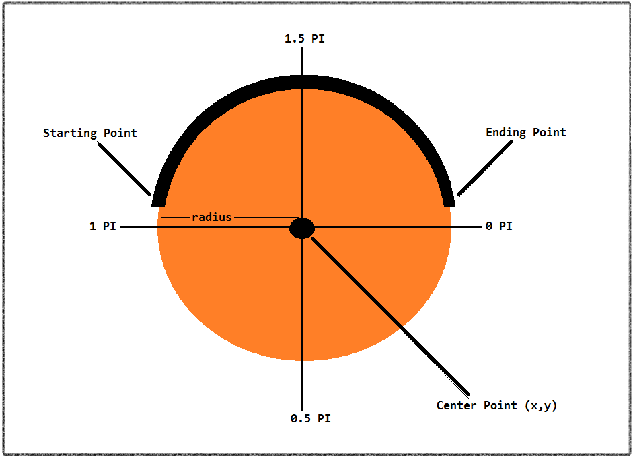
Arc
In HTML5 Canvas, we can draw an arc using the "arc()" method. The arc() method requires the following six parameters:
-
First, we need the "x" position of the center of the circle.
-
Second, we need the "y" position of the center of the circle.
-
Third, we need the "radius" of the circle.
-
Fourth, we need the "starting angle" of the circle.
-
Fifth, we need an "ending angle" of the circle.
-
And sixth we need the drawing direction of the arc, "false=clockwise" and "true=anti-clockwise..
Now, we know what we need for the arc() method. It now looks like "arc(x, y, radius, startAngle, endAngle, anticlockwise)". We can use the "lineWidth", "lineCap" and "strokeStyle" properties to style an arc.

Example
<body>
<form id="form1" runat="server">
<div>
<!-- Draw a Canvas -->
<canvas id="drawCanvas" width="600" height="500"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
ctx.beginPath();
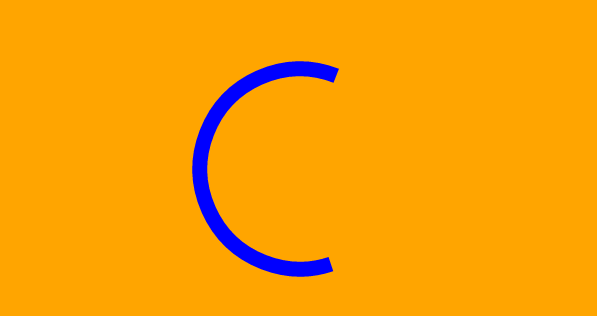
ctx.arc(300, 200, 100, -1.2, Math.PI * 0.4 , true);
ctx.lineWidth = 15;
ctx.strokeStyle = 'blue';
ctx.stroke();
</script>
</div>
</form>
</body>
Output:
Bezier Path
Creating arc's are really fun but they have their limitations. And, if you want to create anything more complex then we need to use two other curves:
-
Quadratic Curve
-
Bezier Curve
To create a bezier path we need to use control points that define where and how to draw the curves. The Quadratic Curve method has one control point whereas the bezier curve method has two control points. Now let's check out these two methods.
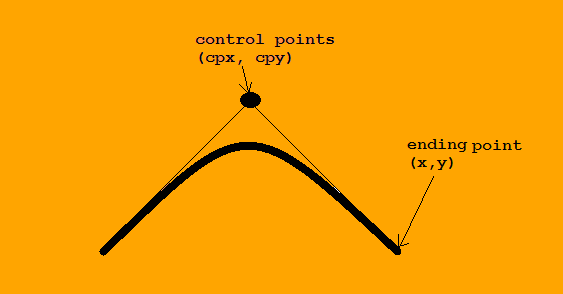
Quadratic Curve
In HTML5 Canvas, we can create a quadratic curve using the "quadraticCurveTo()" method. To draw a quadratic curve, we need four main parameters:
-
x position of the control point (cpx)
-
y position of the control point (cpy)
-
x position of the end of the path (x)
-
y position of the end of the path (y)
Now it looks like "quadraticCurveTo(cpx, cpy, x, y)" and to style a quadratic curve we can use "lineWidth", "lineCap" and "strokeStyle" properties.

Example
<body>
<form id="form1" runat="server">
<div>
<!-- Draw a Canvas -->
<canvas id="drawCanvas" width="600" height="500"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(150,160);
// ctx.quadraticCurveTo(cpx, cpy, x, y);
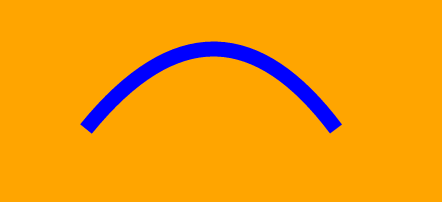
ctx.quadraticCurveTo(280, 0, 400, 160);
ctx.lineWidth = 15;
ctx.strokeStyle = '#00f';
ctx.stroke();
</script>
</div>
</form>
</body>
Output:
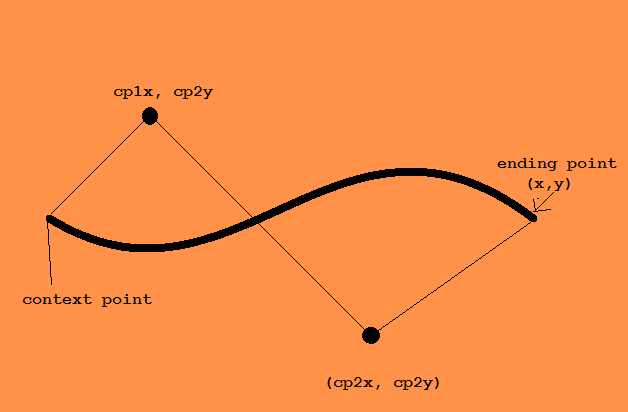
Bezier Curve
In HTML5 Canvas, we can create a bezier curve using the "bezierCurveTo()" method. It allows creation of more complex curves than a quadratic curve. Bezier curves have a context point, two control points and an ending point. Now to draw a bezier curve, we need six main parameters:
-
First, we need the x position of the first control point. (cp1x)
-
Second, we need the y position of the first control point. (cp1y)
-
Third, we need the x position of the second control point. (cp2x)
-
Forth, we need the y position of the second control point. (cp2y)
-
Fifth, we need the x position of the ending path. (x)
-
Sixth, we need the y position of the ending path. (y)
Now we have our bezier curve method that looks like quadraticCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) and to style a bezier curve we can use lineWidth, lineCap and strokeStyle properties.

Example
<body>
<form id="form1" runat="server">
<div>
<!-- Draw a Canvas -->
<canvas id="drawCanvas" width="600" height="500"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(75,150);
// ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
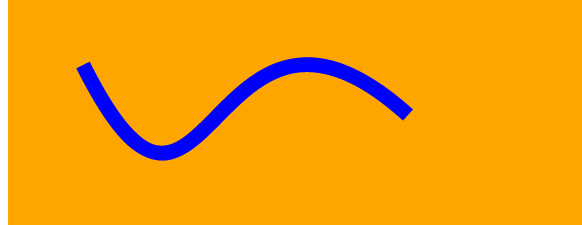
ctx.bezierCurveTo(200, 400, 200, 20, 400, 200);
ctx.lineWidth = 15;
ctx.strokeStyle = '#00f';
ctx.stroke();
</script>
</div>
</form>
</body>
</html>
Output:
SHAPES
In HTML5 we can create various shapes, like rectangle, circle, semicircle or even custom shapes. Now, we learn how to create various types of shapes.
Rectangle
Now, to draw a rectangle we can use a "rect()" or "fillRect()" method that can create the required shape. If you use the "rect()" method then it will create a rectangle without color but if we use "fillRect()" then it will create a rectangle with a color. We need four parameters to call a "rect()" or "fillRect()" method:
-
x: position from the origin point (Top Left Corner)
-
y: position from the origin point
-
width
-
height
Example
<body>
<form id="form1" runat="server">
<div>
<!-- Draw a Canvas -->
<canvas id="drawCanvas" width="600" height="500"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
ctx.beginPath();
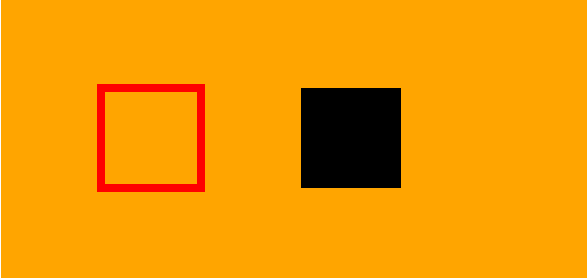
ctx.rect(100, 100, 100, 100);
ctx.lineWidth = 8;
ctx.strokeStyle = "red";
ctx.closePath();
ctx.fillRect(300, 100, 100, 100); //By default Black
ctx.closePath();
ctx.stroke();
</script>
</div>
</form>
</body>
Output:
Circle
Now, to draw a full arc or a circle we can use the "arc()" method by defining a starting angle as 0 and ending angle as PI * 2.
Image
Example
<body>
<form id="form1" runat="server">
<div>
<!-- Draw a Canvas -->
<canvas id="drawCanvas" width="600" height="500"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
ctx.beginPath();
// ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI, true);
ctx.arc(300, 200, 100, 0, Math.PI * 2, false);
ctx.fillStyle = 'red';
ctx.fill();
ctx.lineWidth = 6;
ctx.strokeStyle = '#00f';
ctx.stroke();
</script>
</div>
</form>
</body>
Output:
Semi-Circle
Creating a semicircle in HTML5 canvas is the same as creating a circle. We can use the "arc()" method but here we need to define the ending angle has "PI+startAngle".
Example
<body>
<form id="form1" runat="server">
<div>
<!-- Draw a Canvas -->
<canvas id="drawCanvas" width="600" height="500"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
ctx.beginPath();
ctx.arc(300, 200, 100, 0, Math.PI, true);
ctx.fillStyle = 'red';
ctx.fill();
ctx.lineWidth = 6;
ctx.strokeStyle = '#00f';
ctx.stroke();
</script>
</div>
</form>
</body>
Output:
Custom Shapes
This is one of my favorite parts, we can create whatever we want using custom shapes in HTML5 Canvas. We can use methods like "arcTo()", "lineTo()", "bezierCurveTo()" or "quadraticCurveTo()" to build each subpath that creates our shapes. Let us see an example:
Image
Example
<body>
<form id="form1" runat="server">
<div>
<!-- Draw a Canvas -->
<canvas id="drawCanvas" width="600" height="500"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(100, 110);
ctx.bezierCurveTo(100, 50, 130, 130, 250, 220);
ctx.bezierCurveTo(150, 140, 320, 230, 310, 100);
ctx.bezierCurveTo(200, 100, 420, 110, 400, 150);
ctx.bezierCurveTo(250, 110, 370, 40, 350, 70);
ctx.bezierCurveTo(300, 5, 150, 30, 260, 40);
ctx.bezierCurveTo(350, 5, 50, 30, 180, 80);
ctx.closePath();
ctx.lineWidth = 10;
ctx.strokeStyle = 'green';
ctx.stroke();
</script>
</div>
</form>
</body>
Output: