HTML5 Canvas Advance: Part 2

Welcome back. This is the second part of the HTML5 Canvas Advanced series. In my previous article, I talked about the basic transformations, like rotation, translation and scaling. Now in today's article we cover some advanced topics of transformations, like custom transformations, shearing, mirroring and so on. Before starting our article, I would like to talk about the grid we used in the previous article and we will also use it in this article. Let us see how to make a grid with an example.
Grid Example: Live Demo
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="button" value="Generate Grid" onclick="generateGrid()" /><br />
<canvas id="drawCanvas" width="500" height="400"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
var gridDraw = function (ctx, color, x_axis, y_axis) {
ctx.strokeStyle = color;
ctx.lineWidth = 0.5;
for (var i = x_axis + 0.5; i < ctx.canvas.width; i += x_axis) {
ctx.beginPath();
ctx.moveTo(i, 0);
ctx.lineTo(i, ctx.canvas.height);
ctx.stroke();
}
for (var i = y_axis + 0.5; i < ctx.canvas.height; i += y_axis) {
ctx.beginPath();
ctx.moveTo(0, i);
ctx.lineTo(ctx.canvas.width, i);
ctx.stroke();
}
}
var generateGrid = function () {
gridDraw(ctx, '#000', 10, 10);
}
</script>
</div>
</form>
</body>
Output:
Custom Transform
In HTML5 Canvas, the transform() method applies a custom transformation matrix to the canvas context. The "transform" method requires six parameters that are as follows:
- m11 - It scales the drawing horizontally
- m12 - It skew the drawing horizontally
- m21 - It skew the drawing vertically
- m22 - It scales the drawing vertically
- dx - It moves the drawing horizontally
- dy - It moves the drawing vertically
Now we can use the "transform(m11, m12, m21, m22, dx, dy)" method. It multiplies the current transformation matrix with the matrix described by:
m11 m21 dx
m12 m22 dy
0 0 1
It is important to know that the transformation will affect only those shapes drawn after the "transform()" method. Here, the scale m11 and scale m22 are decimal percentages, so 1 = 100%, where as .5 = 50% and 2 = 200%. The other values will add a transformation, so 0 means no change and then a positive or negative number will make a change.
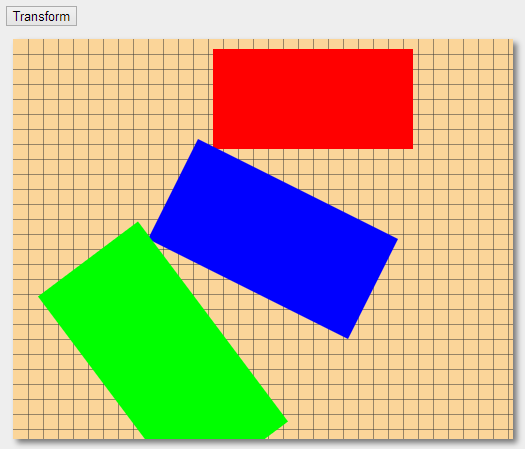
Example : Live Demo
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="button" value="Transform" onclick="effect()" /><br />
<canvas id="drawCanvas" width="500" height="400"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
gridDraw(ctx, '#333', 15, 15);
ctx.fillStyle = "#ff0000";
ctx.fillRect(200, 10, 200, 100);
var effect = function () {
ctx.transform(1, 0.5, -0.5, 1, -10, -10);
ctx.fillStyle = "#0000ff";
ctx.fillRect(200, 10, 200, 100);
ctx.transform(1, 0.5, -0.5, 1, -10, -10);
ctx.fillStyle = "#00ff00";
ctx.fillRect(200, 10, 200, 100);
}
</script>
</div>
</form>
</body>
Output
Reset Transform
In HTML5 Canvas, the "setTransform()" method resets the canvas transformation matrix. This method also requires six parameters that are the same as the transform() method. The setTransform() method resets the current transformation to its default state, and you need to then run the transform() method with the same parameters.
Here also, the transformation will affect only those shapes drawn after the "setTransform()" method.
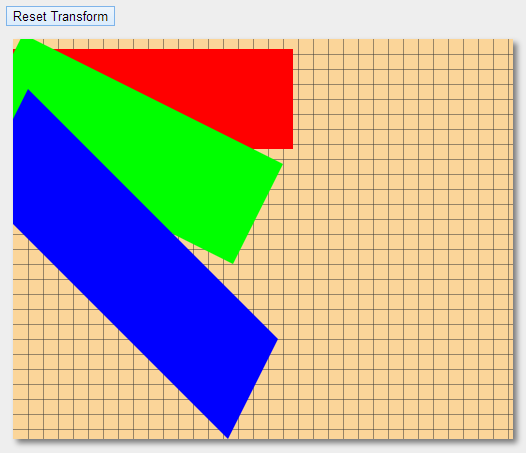
Example: Live Demo
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="button" value="Reset Transform" onclick="effect()" /><br />
<canvas id="drawCanvas" width="500" height="400"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
gridDraw(ctx, '#333', 15, 15);
ctx.fillStyle = "#ff0000";
ctx.fillRect(0, 10, 280, 100);
var effect = function () {
ctx.setTransform(1, 0.5, -0.5, 1, 10, -30);
ctx.fillStyle = "#00ff00";
ctx.fillRect(10, 20, 260, 100);
ctx.setTransform(1, 1, -0.5, 1, 10, 0);
ctx.fillStyle = "#0000ff";
ctx.fillRect(20, 30, 250, 100);
}
</script>
</div>
</form>
</body>
Output
Shear
In HTML5 Canvas, the "transform()" method shears the canvas context. We can use it with the transformation matrix that is given below. Here, the "horizontal shear" defines by "sx" and the "vertical shear" defines by "sy".
1 sx 0
sy 1 0
0 0 1
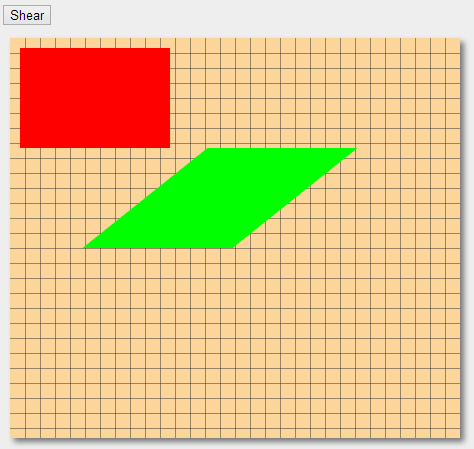
Example: Live Demo
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="button" value="Shear" onclick="effect()" /><br />
<canvas id="drawCanvas" width="450" height="400"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
gridDraw(ctx, '#333', 15, 15);
ctx.fillStyle = "#ff0000";
ctx.fillRect(10, 10, 150, 100);
var effect = function () {
ctx.translate(200, 100);
ctx.transform(1, 0, -1.25, 1, 0, 0);
ctx.fillStyle = "#00ff00";
ctx.fillRect(10, 10, 150, 100);
}
</script>
</div>
</form>
</body>
Output
Mirror
In HTML5 Canvas, we can create a mirror effect or transform using the "scale()" method, to apply such effect we need to give a negative scale value in the "x direction", so that it flips the context horizontally. We can also give a negative scale value in the "y direction" that flips the context vertically.
Example : Live Demo
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="button" value="Mirror" onclick="effect()" /><br />
<canvas id="drawCanvas" width="450" height="400"></canvas>
<script>
var drawCanvas = document.getElementById('drawCanvas');
var ctx = drawCanvas.getContext('2d');
gridDraw(ctx, '#333', 15, 15);
ctx.font = 'bold 70pt Courier New';
ctx.fillStyle = '#ff00ff';
ctx.fillText('Mirror', 50,100);
var effect = function () {
ctx.translate(200, 250);
ctx.scale(-1, 1);
ctx.font = 'bold 70pt Courier New';
ctx.textAlign = 'center';
ctx.fillStyle = '#0000ff';
ctx.fillText('Mirror', 0, 0);
}
</script>
</div>
</form>
</body>
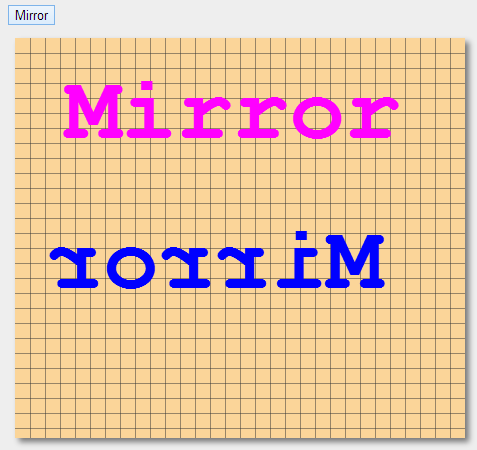
Output