HTML 5 Input Types
Introduction
Forms are the essential and inevitable component of any web application and Website. HTML 5 has many new input elements. To do the same work in a previous version of HTML then we needed an explicit implementation by using JavaScript or jQuery or other framework.
HTML 5 new input elements are so easy to use and also very pretty and straightforward, there is no need for another framework and these input elements also save the web developer's time.
The following are the new input types:
- number
- URL
- tel
- search
- color
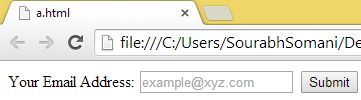
email: The email attribute is essentially an attribute that is mainly used in the registration and login of webpages. The email input type provides validation for email entered by the user, so there is no need for JavaScript validation. Mainly the browser will expect a user input that matches the syntax of an email address.
Example
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <form>
- <label for="email">Your Email Address:</label>
- <input type="email" name="email" id="email" placeholder="[email protected]" required aria-required="true" />
- <input type="submit" />
- </form>
- </body>
- </html>

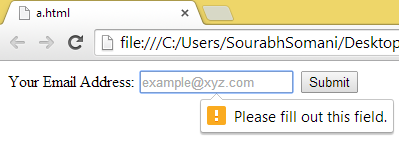
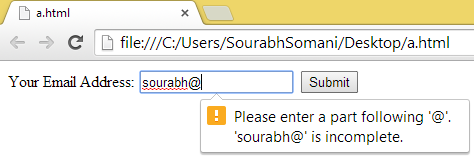
If we do not provide any input then:

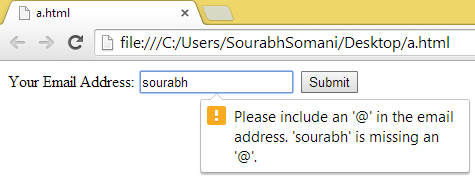
If the Email is invalid then:


number: This input type is used when numbers are expected in the field.
Example
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <form>
- <label for="age">Age:</label>
- <input type="number" name="age" id="age" />
- <input type="submit" />
- </form>
- </body>
- </html>
- min : Minimum value for the number input field.
- max : Maximum value for the number input field.
- value : Intial value or default value. The value to be shown when the page is loaded.
- step : Each incremental value stop.
So we can make the change as in the example above and we can write it as in the following:
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <form>
- <label for="age">Age:</label>
- <input type="number" name="age" id="age" min="18" max="120" value="18" step="1" />
- <input type="submit" />
- </form>
- </body>
- </html>
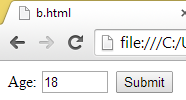
Initially when the page is loaded:

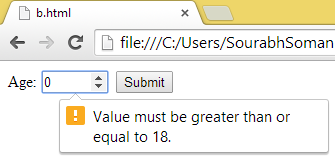
When the age will is less than the minimum limit:

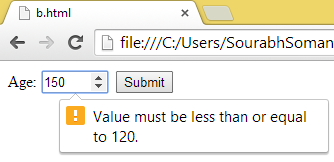
When the age is more than the maximum limit:

url: the URL input element only expects an URL and validates the URL.
Example
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <form>
- <label for="url">Please Enter Your Website:</label>
- <input type="url" name="url" id="url" placeholder="http://www.Example.com" />
- <input type="submit" />
- </form>
- </body>
- </html>
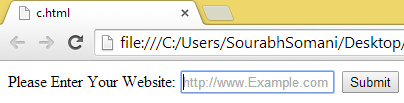
Initially when the page is loaded:

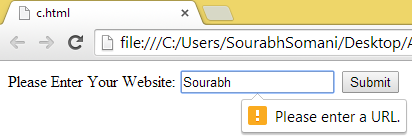
If the URL is incorrect then:

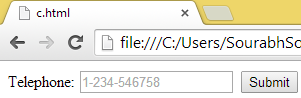
Tel: The tel is the contact information specific input type. The tel input type is used to signify that the input element expects only a telephone number.
Example
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <form>
- <label for="tel">Telephone:</label>
- <input type="tel" name="tel" id="tel" placeholder="1-234-546758" />
- <input type="submit" />
- </form>
- </body>
- </html>

Search: The search type is used for the search field. This search field behaves the same as a regular text field.
Example
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <form>
- <label for="search1">Search:</label>
- <input type="search" name="search1" id="search1" />
- <input type="submit" />
- </form>
- </body>
- </html>
Initially when the page is loaded:

When some input is provided in search bar:

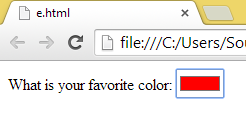
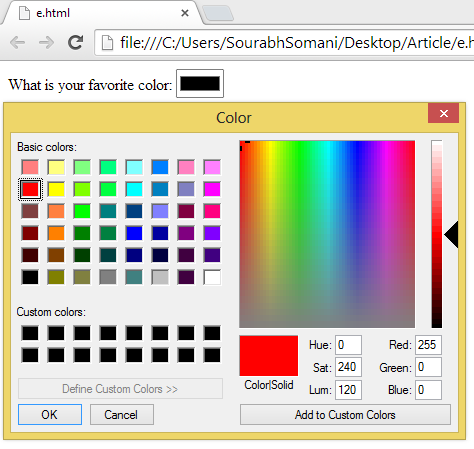
Color: The color input type is quite self-explanatory, it allows users to select the color; when the user selects a color then it returns the hex value of the color. This color input type is the same as a color picker; by using this we can pick the color.
Example
- <!DOCTYPE html>
- <html lang="en">
- <body>
- <form>
- <label for="color1">What is your favorite color:</label>
- <input type="color" name="color1" id="color1" />
- </form>
- </body>
- </html>
Initially when the page is loaded:: By default the selected color will be black as in the following:

When you will click on the color box then:

After picking a color: