Using the HTML5 Drag and Drop API we can drag and drop any element that we want. Before this feature we could do drag and drop using jQuery and so on. Now we have HTML5 Drag and Drop, that gives us the ability to drag and drop. This allows the user to click and hold the mouse button down over an element, drag it to another location, and release the mouse button to drop the element there.
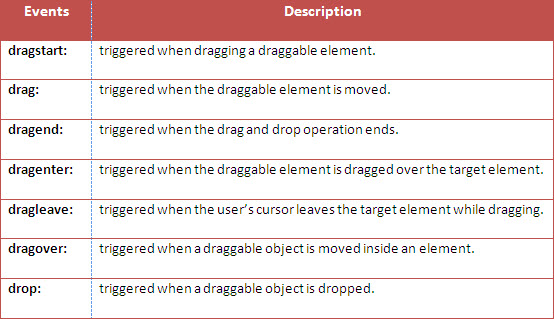
The Drag and Drop API cames with seven new events to track a drag and drop. The events are dragstart, drag, dragend, dragenter, dragleave, dragover and drop that are triggered during various stages of the drag and drop operation. These events are listed below:
- Elements that are dragged during Drag and Drop can trigger three events. These events are dragstart, drag, dragend.
- Elements in which we drop the draggable elements can trigger four events. These events are dragenter, dragleave, dragover and drop.
Let's Begin
In this example I will show you how to drag and drop an image (you can drag anything you want).
Creating HTML5 Document
First, to make an element draggable, set the draggable property ="true". Here we are making an image draggable.
Then add an ondragstart event. On dragstart event, call a function "startdrag (event)" that stores the data of the element being dragged. The dataTransfer.setData("text",e.target.id) method sets the data type and the value of the dragged data.
The ondragover event indicates where the dragged data can be dropped. Basically any element (data) cannot be dropped in another element. If we want to allow the draggable object (image) to be dropped inside the Red box then we must prevent the default behavior of the browser. This is done by calling the event.preventDefault() method in the ondragover event.
When the dragged image (or data) is dropped, the ondrop event calls a function (in other words drophere (event)). Here we call preventDefault(). After that we get the data from dataTransfer.getData("Text") method (used for getting the dragged data). then we are attaching the dragged element using appendchild() into the drop element.
<div id="leftbox"ondrop="drophere(event)"ondragover="allowdrophere(event)"></div>
<div id="rightbox"><imgsrc="images/folder.jpg"draggable="true"ondragstart="startdrag(event)"id="image"></div>
CSS Stylesheet:
#leftbox{
width:150px;
height:150px;
border:1px solid red;
float:left;
margin-left:10px;
}
#rightbox{
width:150px;
height:150px;
border:1px solid black;
float:left;
margin-left:10px;
}
JavaScript
function startdrag(e)
{
e.dataTransfer.setData("Text",e.target.id);
}
function allowdrophere(e)
{
e.preventDefault();
}
function drophere(e)
{
e.preventDefault();
var data=e.dataTransfer.getData("Text");
e.target.appendChild(document.getElementById(data));
}
We can also do the same thing by adding an EventListener using JavaScript.
window.addEventListener("load",dofirst,false);
function dofirst()
{
image=document.getElementById('image');
image.addEventListener("dragstart",startdrag,false);
box=document.getElementById('leftbox');
leftbox.addEventListener("dragover",allowdrophere,false);
leftbox.addEventListener("drop",drophere,false);
}
function startdrag(e)
{
e.dataTransfer.setData("Text",e.target.id);
}
function allowdrophere(e)
{
e.preventDefault();
}
function drophere(e)
{
e.preventDefault();
var data=e.dataTransfer.getData("Text");
e.target.appendChild(document.getElementById(data));
}
Here we call the function dofirst on loading the window (onload event). In the do first function we use a var named image for accessing the image. The getElementById() method accesses the element with the specified id.add addEventListener("dragstart", startdrag, false) on the image. When we start dragging the image it calls the startdrag (e) function. The same thing is done for leftbox (where we need to drop the image).
Preview
Example 2
If we want to drag the image back to the rightbox(black box) then we need to add the ondrop and ondragover events in div(.rightbox).
<div id="leftbox"ondrop="drophere(event)"ondragover="allowdrophere(event)"></div>
<div id="rightbox"ondrop="drophere(event)"ondragover="allowdrophere(event)"><imgsrc="images/folder.jpg"draggable="true" ondragstart="startdrag(event)"id="image"></div>
Example 3: (showing the use of dragenter and dragleave event)
As we know, dragenter is triggered when a draggable element is dragged over the target element and dragleave triggered when the user's cursor leaves the target element. We will change the background-color and border on dragging the image over the target box (leftbox) using these two events.
Add these events in the tag that receive the draggable element (ondragenter="dragenter(event)" ondragleave="dragleave(event)).ondragenter triggers dragenter(event) function and ondragleave triggers dragleave (event) function.
function dragenter(e)
{
e.preventDefault();
varleft=document.getElementById('leftbox');
left.style.border="1px blue dotted";
left.style.background="silver";
}
function dragleave(e)
{
e.preventDefault();
varleft=document.getElementById('leftbox');
left.style.border="1px red solid";
left.style.background="white";
}
Here I am accessing the leftbox using HTML DOM (document.getElementById() method) and changing the style to Background="silver", border="1px dotted blue" in the dragenter function and Background="white", border="1px solid red" in the dragleave function (back to original color).
Preview
Other interesting Drag and Drop Examples:
Example 4: Checking the Total No. of Dragging of Box
<div class="heading">Drag the box and check Total no. of Drag</div><br>
<div class="box"draggable="true"id="box"ondragstart="dragstart(event)"ondragend="dragend(event)">Drag this box</div>
I am not showing the CSS stylesheet here, you can download the source file containing all the examples.
function dargstart(e)
{
e.dataTransfer.setData("Text",e.target.id);
}
varcount=0;
function dragend(e)
{
varbox=document.getElementById('box');
count++;
box.innerHTML='Total No. of Drag='+count+'.';
}
Here I used the dragend event that triggers when the drag and drop operation stops. I have used a variable (count=0). When the drag and drop operation ends it increases the count value by 1 and displays it in the box (using .innerHTML).
Browser Support for HTML5 Drag and Drop
For checking browser support for Drag and Drop, we need to use JavaScript as in the following:
if('draggable'in document.createElement('span'))
{
alert("Drag support detected");
}
else
{
alert("Drag support not detected");
}
HTML5 Drag & Drop is supported in Firefox 3.5+, Chrome 4.0+, IE 10 and so on. Click here to know more about the browser support. I have tried and tested it in IE 10 and Chrome 29.
You can also download the zip file that contains all the examples as well as checking browser support for the Drag and Drop.
That's all. Hope you like it.
Thanks.