Online and Offline Events in HTML5
Introduction
HTML 5 has one of the best features, which is the creation of offline web applications using HTML 5, in other words if you load your application once in your browser and then you disconnect your web connection and you reload your page then it will still reload.
HTML 5 has one of the best features, which is the creation of offline web applications using HTML 5, in other words if you load your application once in your browser and then you disconnect your web connection and you reload your page then it will still reload.
Offline web applications
Web pages are things that you download to your browser and then the browser renders it. As we know to download anything you need a network connection, but the question is how to download something when you are offline or you do not have a network connection ? the answer is you can't download but after once downloading a web application you can surf the website offline or without an internet connection. This is called an offline web application.
Web pages are things that you download to your browser and then the browser renders it. As we know to download anything you need a network connection, but the question is how to download something when you are offline or you do not have a network connection ? the answer is you can't download but after once downloading a web application you can surf the website offline or without an internet connection. This is called an offline web application.
In this article I am not discussing offline web applications or how to create an offline web application using HTML 5, but In this article I am explaining offline and online events.
If you want to build a good web application with offline capability or if you want to build a good offline web application, you need to know whether your application is offline or online.
But why do we need to know that your web application is offline or online?
Answer: Suppose you are using a broadband connection at your home and you are surfing an offline web application and suppose you want to submit the data from that web application to be stored into the database server. But suddenly your network connection has been lost and if you submit your data then that data will also be lost, so you can store that data in a Web-SQL Database or anywhere within the browser. To store the data within the browser first of all you need to know whether you are offline or online. When you are online then you need to know that the web application is now online so you can re-synchronize your application with the server.
API for online or offline event
navigator.onLine has a property to ensure that you are offline or online, navigator.onLine has a true or false value.
- If the value is true then the application is online
- If the value is false then the application is offline
The navigator.onLine must return false if the client PC is not connected to the network.
Online and Offline Events: The following example tells how can you use offline and online events with your web application.
- <DOCTYPE html>
- <html lang="en">
- <head>
- <script>
- window.addEventListener('load', function() {
- var status = document.getElementById("status");
- function Status(event) {
- var condition = navigator.onLine ? "online" : "offline";
- status.className = condition;
- status.innerHTML = "You are : "+condition.toUpperCase();
- log.insertAdjacentHTML("beforeend", "Event: " + event.type + "; Status: " + condition+"<br/>");
- }
- window.addEventListener('online', Status);
- window.addEventListener('offline', Status);
- });
- </script>
- <style>
- #status {
- position : fixed;
- width: 100%;
- font : bold 1em sans-serif;
- color: #FFF:
- padding : 0.5em
- }
- #log {
- padding: 2.5em 0.5em 0.5em;
- font: 1em sans-serif;
- }
- .online {
- background: green;
- }
- .offline {
- background: red;
- }
- </style>
- </head>
- <body>
- <p><h1>Online and Offline Events</h1></p>
- <div id="status"></div>
- <div id="log">Logs<br/></div>
- </body>
- </html>
- Initial when page load: This time I am online.
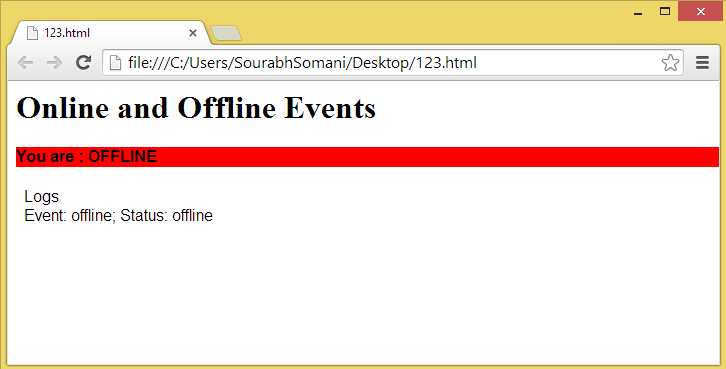
- When Offline:
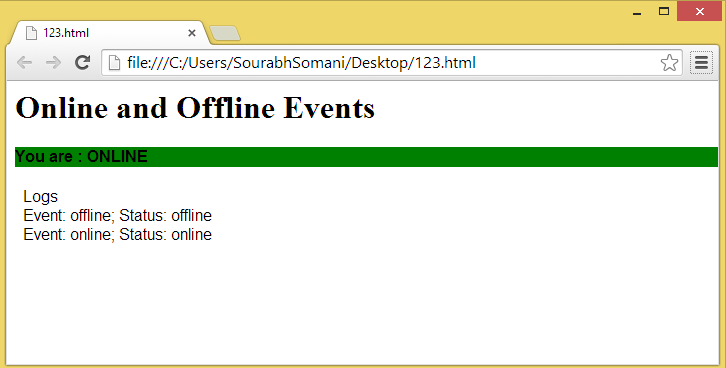
- When Online:
Author
Sourabh Somani
0
56.3k
4.3m