Progress Bar in HTML 5
Introduction
This article explains the HTML 5 progress bar and how to create it.
What is Progress Bar?
Sometimes a task is running within a program that might take a while to complete. A user-friendly program provides some information to the user that the task is happening. It also tells how long the task might take and how much the task has done or completed. One of the best ways to show all of these activities it with the Progress Bar control.
Example
When you install software or when you upload a file onto a website or when you download a file, you have seen a progress bar showing how much the installation, download or upload has done or how much is remaining.
In a simple way the progress bar indicates the progress of a specific task.
In HTML 5 there is the element "progress" that displays the progress of a task.
Syntax
- <progress></progress>
Attribute
Apart from the Global Attribute and Event Attributes, it has 2 more attributes as shown in the following table:
| Attribute | Value | Description |
| max | Floating Point Number | Specifies how much work the task requires in total, (Default value is 1.0) |
| value | Floating Point Number | Specifies how much of the task has been completed (This value will be in between 0.0<=value<=max) |
HTML DOM Progress Object
In the DOM the progress element is defined by PROGRESS that represents <progress> for HTML 5.
- How the progress object can be accessed: using the getElementById() method you can access the <progress> element.
- var x = document.getElementById("[Give id of the progress bar here]");
- var x = document.getElementById("[Give id of the progress bar here]");
- Create a progress object: You can also create a <progress> element dynamically using the createElement() method:
- var x = document.createElement("PROGRESS");
- var x = document.createElement("PROGRESS");
- Progress object properties: The properties of the progress object is given in the following table:
Property Description max Sets and Gets the value of the max attribute of a progress bar. value Sets and Gets the value of the value attribute of a progress bar. position Gets the current value of a progress bar labels Gets a list of the progress bar's labels
- Indeterminate State: If the progress bar does not have a value attribute then it will be in the indeterminate state.
Output- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- </head>
- <body>
- <progress>
- </progress>
- </body>
- </html>

How to provide style in an Indeterminate progress bar: As we know that an indeterminate progress bar doesn't have a value attribute so we can use the negation clause :not to style it. For example:- progress:not([value]) {
- width: 250px;
- height: 20px;
- }
- Or:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- progress:not([value]) {
- width: 300px;
- height: 25px;
- }
- </style>
- </head>
- <body>
- <progress>
- </progress>
- </body>
- </html>
- <!DOCTYPE html>
- Determinate State: As the name implies, a determinate progress bar has a determined value. So a determinate state progress bar has both a value max and value. And always remember the value of the following formula:
0.0 ≤ value ≥ max (in other words the value attributes value must be less than or equal to 0.0 and greater than or equal to max).Output- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>
- <!DOCTYPE html>
3. Styling Progress Bar: We can define various types of styles for the progress bar. By using progress[value] selector or using progress selector.
Example: Provide height and width.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- progress[value] {
- width: 250px;
- height: 20px;
- }
- </style>
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>
Actually multiple browsers provide separate pseudo code classes to style the progress bar. We classify browsers as follows:
- WebKit/Blink Browsers: like-Google Chrome, Opera, Safari
- FireFox
- Internet Explorer
1. WebKit/Blink Browsers
Appearance of the progress bar: It may be a progress-bar or none.
-webkit-appearance:progress-bar example: This is the default property.
-webkit-appearance:progress-bar example: This is the default property.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- progress[value] {
- -webkit-appearance: none;
- width: 250px;
- height: 20px;
- }
- </style>
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>

- -webkit-appearance:none example:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- progress[value] {
- -webkit-appearance: none;
- width: 250px;
- height: 20px;
- }
- </style>
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>
WebKit/Blink provides the following two pseudo-classes to style the progress element:
- -webkit-progress-bar: This is used to style the progress element container. Like to change the background color, border, border-radius and apply an inset box shadow to the progress bar container.
Example- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style type="text/css">
- progress {
- -webkit-appearance: none;
- height: 25px;
- width: 300px;
- }
- progress[value]::-webkit-progress-bar {
- background-color: #eee;
- border-radius: 5px;
- box-shadow: 0 2px 5px rgba(0, 0, 0, 0.5) inset;
- }
- </style>
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>
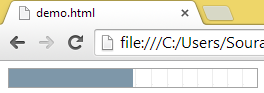
Output
- <!DOCTYPE html>
- -webkit-progress-value: This is used to apply the style inside the value. Like we can change the background color of the progress bar value that is by default green or we can also set the border if you see in the example above I have set border-radius:5px but if you see the left side then there you cannot see the radius effect but in the right side you can see that this is because of -webkit-progress-value.
Example- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style type="text/css">
- progress {
- -webkit-appearance: none;
- height: 25px;
- width: 300px;
- }
- progress[value]::-webkit-progress-bar {
- background-color: #eee;
- border-radius: 5px;
- box-shadow: 0 2px 5px rgba(0, 0, 0, 0.5) inset;
- }
- progress[value]::-webkit-progress-value {
- background-color: Red;
- border-radius: 5px;
- }
- </style>
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>
Output
- <!DOCTYPE html>
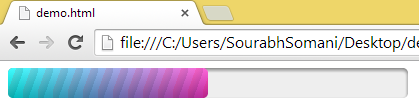
How To Design a Colorful Progress Bar
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style type="text/css">
- progress {
- -webkit-appearance: none;
- height: 30px;
- width: 400px;
- }
- progress[value]::-webkit-progress-bar {
- background-color: #eee;
- border-radius: 5px;
- box-shadow: 0 2px 5px rgba(0, 0, 0, 0.5) inset;
- }
- progress[value]::-webkit-progress-value {
- background-image:
- -webkit-linear-gradient(-20deg,
- transparent 33%, rgba(255, 0, 0, .1) 33%,
- rgba(0,0, 0, .1) 66%, transparent 66%),
- -webkit-linear-gradient(top,
- rgba(255, 255, 255, .25),
- rgba(0, 0, 0, .25)),
- -webkit-linear-gradient(left, #0ff, #f3c);
- border-radius: 5px;
- background-size: 15px 30px, 100% 100%, 100% 100%;
- }
- </style>
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>
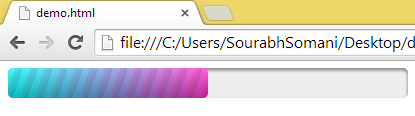
Output
2. FireFox Browser: For the FireFox browser use "-moz" instead of "-webkit" and everything else is the same.
3. Internet Explorer: In IE you can use all these properties directly, like appearance.
How To Design a Colorful Progress Bar With animation
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style type="text/css">
- progress {
- -webkit-appearance: none;
- height: 30px;
- width: 400px;
- }
- progress[value]::-webkit-progress-bar {
- background-color: #eee;
- border-radius: 5px;
- box-shadow: 0 2px 5px rgba(0, 0, 0, 0.5) inset;
- }
- progress[value]::-webkit-progress-value {
- background-image:
- -webkit-linear-gradient(-20deg,
- transparent 33%, rgba(255, 0, 0, .1) 33%,
- rgba(0,0, 0, .1) 66%, transparent 66%),
- -webkit-linear-gradient(top,
- rgba(255, 255, 255, .25),
- rgba(0, 0, 0, .25)),
- -webkit-linear-gradient(left, #0ff, #f3c);
- border-radius: 5px;
- background-size: 15px 30px, 100% 100%, 100% 100%;
- -webkit-animation: animate-stripes 2s linear infinite;
- }
- @-webkit-keyframes animate-stripes {100% { background-position: -100px 0px; }}
- </style>
- </head>
- <body>
- <progress max="100" value="50">
- </progress>
- </body>
- </html>
Output

Author
Sourabh Somani
0
56.3k
4.3m