Pattern Attribute in HTML5
Introduction: The pattern attributes is
used to make customized textbox that accept input in predefined format. Although
there are input type which accept certain input type like email, url, date, time
etc. But it is used for making more customized input field. Suppose we want a
textbox which accepts only ten digit for phone number. We will write the below
code
<!DOCTYPE HTML>
<html>
<body>
<form method="post">
Phone Number <input type="text" pattern="[0-9]{10}" title="Ten Digit Number" />
<input type="submit" />
</form>
</body>
</html>
Output will look like below figure

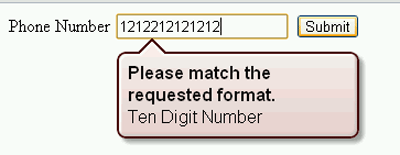
Here, we note that when input length is not
equal to ten, then it shows message with title 'Ten Digit Number' on button click. Like as below
figure

Author
A K
0
8k
4.3m