Audio Tag in HTML5
The Audio tag is a new tag introduced in HTML5. You can use it to play audio sound like .mp3, wav, and .ogg. I have used five types of sound formats to show which formats are compatible for browsers. A WAV file is a common sound that is supported by most browser versions.
Syntax
<audio src="URL" controls> </audio>
Syntax for more than one audio format
<audio controls="controls" autoplay loop>
<source src="URL1" type="audio/mp3" />
<source src="URL2" type="audio/wma" />
<source src="URL3" type="audio/x-wav" />
</audio>
<html>
<head>
<title></title>
</head>
<body>
<p>
mp3</p>
<audio src="sound/cartoonimpact.mp3" controls>
</audio>
<br />
<p>
aac</p>
<audio src="sound/cartoonimpact.aac" controls>
</audio>
<br />
<p>
wma</p>
<audio src="sound/cartoonimpact.wma" controls>
</audio>
<br />
<p>
wav</p>
<audio src="sound/cartoonimpactwav.wav" controls>
</audio>
<br />
<p>
ogg</p>
<audio src="sound/cartoonOGG.ogg" controls>
</audio>
<br />
<p>
All in one</p>
<audio controls="controls" autoplay>
<source src="sound/cartoonimpact.mp3" type="audio/mp3" />
<source src="sound/cartoonOGG.ogg" type="audio/ogg" />
<source src="sound/cartoonimpact.aac" type="audio/aac" />
<source src="sound/cartoonimpact.wma" type="audio/wma" />
<source src="sound/cartoonimpactwav.wav" type="audio/x-wav" />
</audio>
</body>
</html>



<head>
<title></title>
</head>
<body>
<audio controls="controls" autoplay loop>
<source src="sound/cartoonimpact.mp3" type="audio/mp3" />
<source src="sound/cartoonOGG.ogg" type="audio/ogg" />
<source src="sound/cartoonimpact.aac" type="audio/aac" />
<source src="sound/cartoonimpact.wma" type="audio/wma" />
<source src="sound/cartoonimpactwav.wav" type="audio/x-wav" />
</audio>
</body>
</html>

You can play sound in the background of the page using the following code.
<audio>
<bgsound src="sound/cartoonimpactwav.wav">
</audio>
Syntax
<audio src="URL" controls> </audio>
Syntax for more than one audio format
<audio controls="controls" autoplay loop>
<source src="URL1" type="audio/mp3" />
<source src="URL2" type="audio/wma" />
<source src="URL3" type="audio/x-wav" />
</audio>
| New Element-Specific Attributes | |
| autobuffer | This Boolean attribute indicates whether or not the browser should begin buffering audio right away. |
| autoplay | This is Boolean attribute indicate whether or not the file should start playing audio as soon as it can. |
| loop | This Boolean attribute indicates whether or not apply repetition on playing audio. |
| src | This attribute is used to specify the URL (location of the audio file) of the audio to show. |
| controls | This Boolean attribute specify whether or not the browser should display audio controls (such as play/pause, volume and seek). |
| HTML5 Event Attributes | |||
| onabort | onblur | oncanplay | oncanplaythrough |
| onchange | onclick | oncontextmenu | ondblclick |
| ondrag | ondragend | ondragenter | ondragleave |
| ondragover | ondragstart | ondrop | ondurationchange |
| onemptied | onended | onerror | onfocus |
| onformchange | onforminput | oninput | oninvalid |
| onkeydown | onkeypress | onkeyup | onload |
| onloadeddata | onloadedmetadata | onloadstart | onmousedown |
| onmousemove | onmouseout | onmouseover | onmouseup |
| onmousewheel | onpause | onplay | onplaying |
| onprogress | onratechange | onreadystatechange | onscroll |
| onseeked | onseeking | onselect | onshow |
| onstalled | onsubmit | onsuspend | ontimeupdate |
| onvolumechange | onwaiting | ||
HTMLPage2.htm
<!DOCTYPE html><html>
<head>
<title></title>
</head>
<body>
<p>
mp3</p>
<audio src="sound/cartoonimpact.mp3" controls>
</audio>
<br />
<p>
aac</p>
<audio src="sound/cartoonimpact.aac" controls>
</audio>
<br />
<p>
wma</p>
<audio src="sound/cartoonimpact.wma" controls>
</audio>
<br />
<p>
wav</p>
<audio src="sound/cartoonimpactwav.wav" controls>
</audio>
<br />
<p>
ogg</p>
<audio src="sound/cartoonOGG.ogg" controls>
</audio>
<br />
<p>
All in one</p>
<audio controls="controls" autoplay>
<source src="sound/cartoonimpact.mp3" type="audio/mp3" />
<source src="sound/cartoonOGG.ogg" type="audio/ogg" />
<source src="sound/cartoonimpact.aac" type="audio/aac" />
<source src="sound/cartoonimpact.wma" type="audio/wma" />
<source src="sound/cartoonimpactwav.wav" type="audio/x-wav" />
</audio>
</body>
</html>
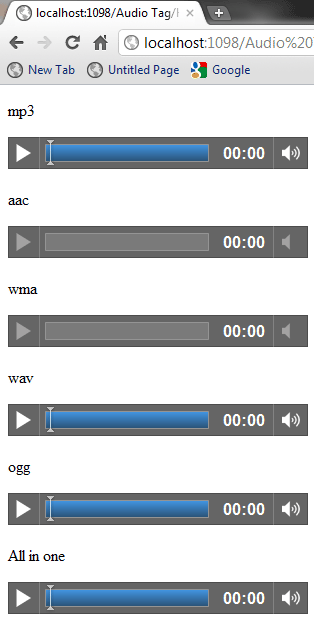
Output
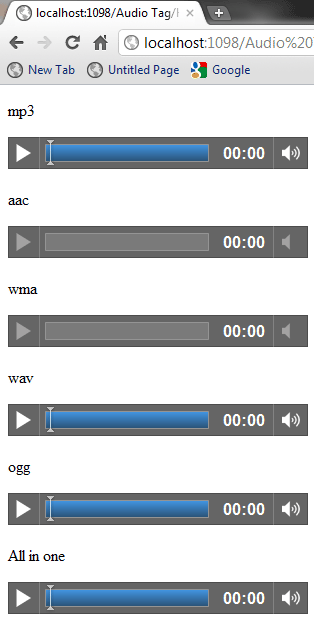
Chrome

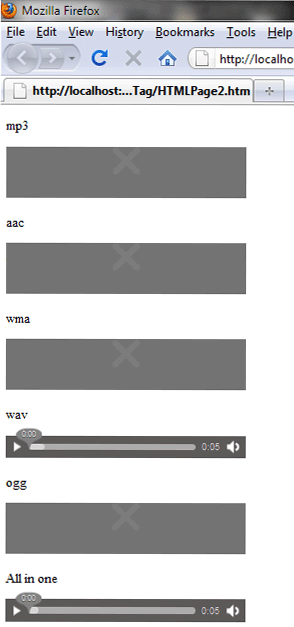
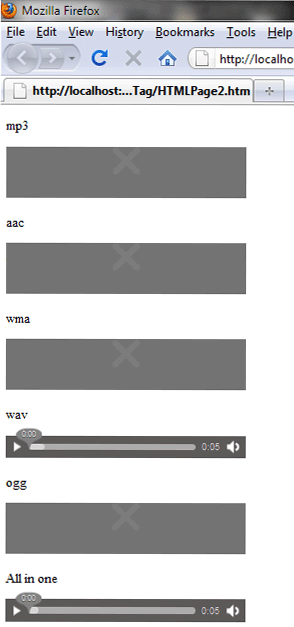
Fire Fox

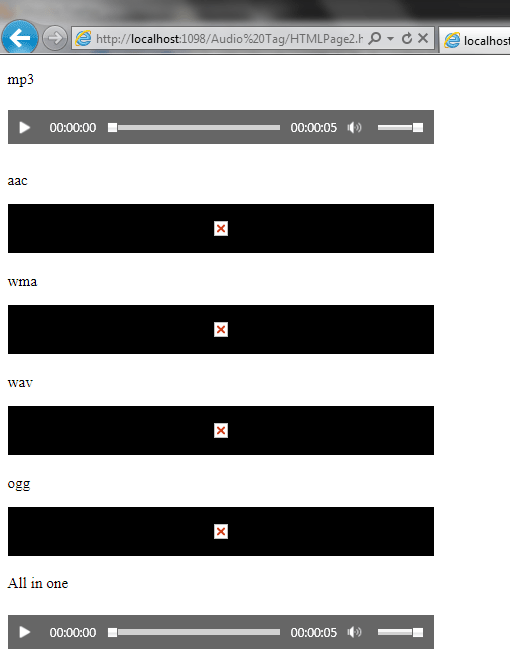
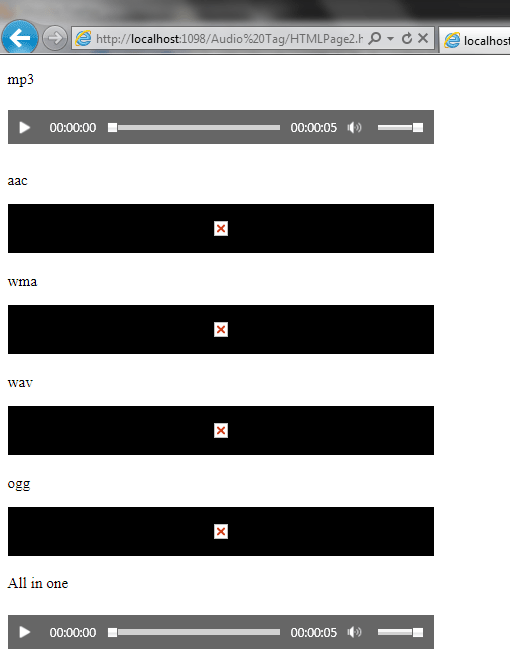
Internet Explorer

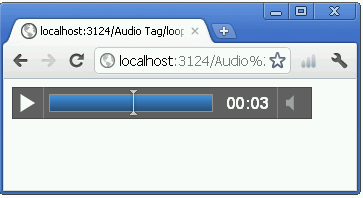
You can use the loop attribute to play sound repeatedly.
loop.htm
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title></title>
</head>
<body>
<audio controls="controls" autoplay loop>
<source src="sound/cartoonimpact.mp3" type="audio/mp3" />
<source src="sound/cartoonOGG.ogg" type="audio/ogg" />
<source src="sound/cartoonimpact.aac" type="audio/aac" />
<source src="sound/cartoonimpact.wma" type="audio/wma" />
<source src="sound/cartoonimpactwav.wav" type="audio/x-wav" />
</audio>
</body>
</html>
Output

You can play sound in the background of the page using the following code.
<audio>
<bgsound src="sound/cartoonimpactwav.wav">
</audio>
Author
Valon Ademi
0
3.8k
615.6k