Understanding Image and Anchor Tag In HTML
In this, we will cover the following topics:
- <img> element in html
- src, alt and title attributes of img element
- Width and Height for an image
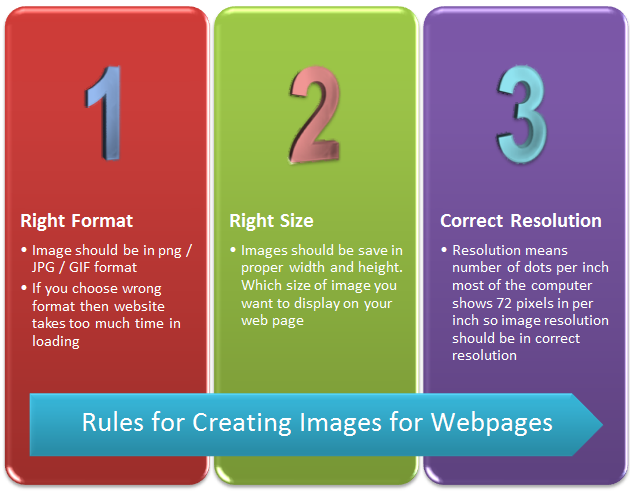
- Rules for creating an image for a webpage
- <a> (anchor tag)
- Absolute and Relative linking
- link to an email
- How to open links in a new tab or window
- Links within a single page
Images: Images imply many things. If we read the description it takes too much time and most people don't like to read such a long description so If proper images exist in a webpage then it can say many things about the documents, so images are very useful. Some of the things you should always remember when inserting an image into a HTML document are as in the following.
- Images should be proper and relevant to the document.
- It should be informative to help visitors become familiar with the document, without reading the document.
- It should be properly formatted.
- The image extension should be correct.
Where to store website images
If you are creating a website then it is a very good practice to keep all the images in a folder and that folder should be inside your website folder. If you have many images then in that images folder you create some sub-folders as categories.
How to add Images to a HTML document
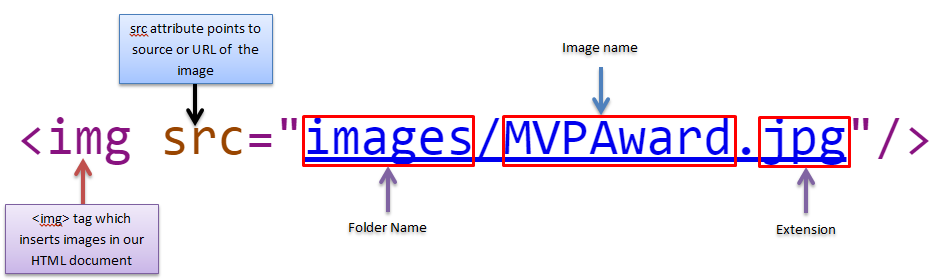
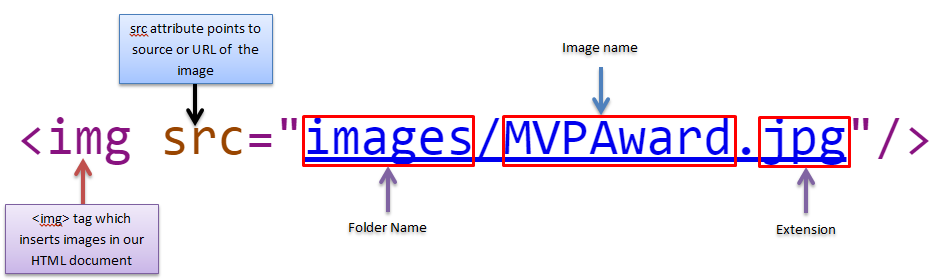
HTML uses an <img> tag to add an image to a webpage. An <img> tag is an empty element, in other words it does not have a closing tag. An HTML image tag always contains a "src" attribute.
Src: This attribute tells the browser where the image is. In other words the src attribute contains the path of the image or URL of the image that will point to the images that you want to be in your HTML document.
Example

Src: This attribute tells the browser where the image is. In other words the src attribute contains the path of the image or URL of the image that will point to the images that you want to be in your HTML document.
Example

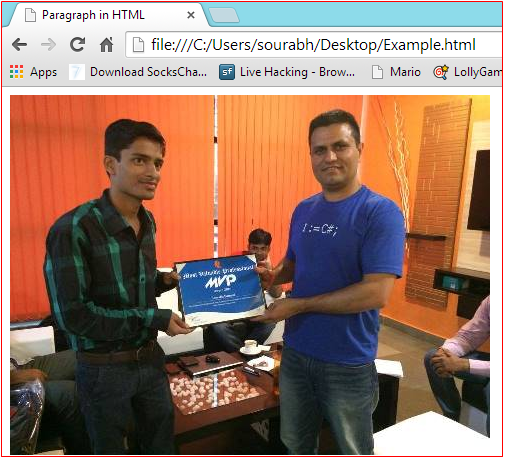
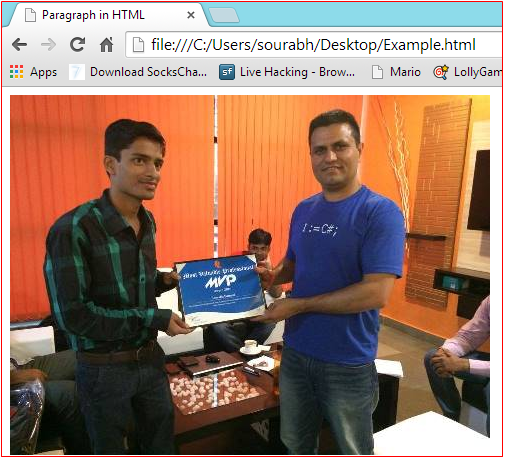
Output


alt: The alt attribute specifies alternate text for an image, if the images cannot be displayed. If a user cannot view an image then the alt attribute provides an alternate information for an any image. The alt attribute text will be shown when:
- A slow internet connection is used by the visitor.
- When an error exists in the src attribute.
- The image is no longer available or is deleted from that specific path.
- If the user is using screen reader software.
Example
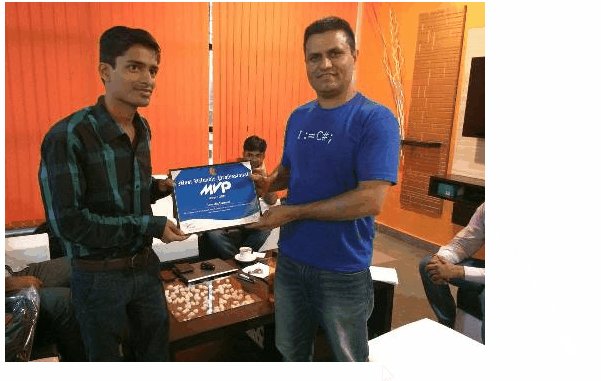
- <img src="images/MVPAward.jpg" alt="MVP Award" width="200" />
OutputI have deleted my image from the images folder and the output will be as in the following:
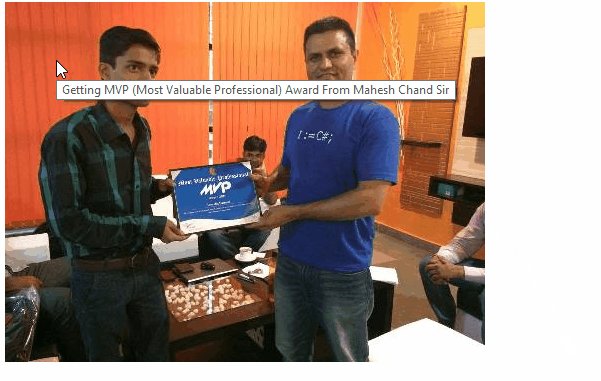
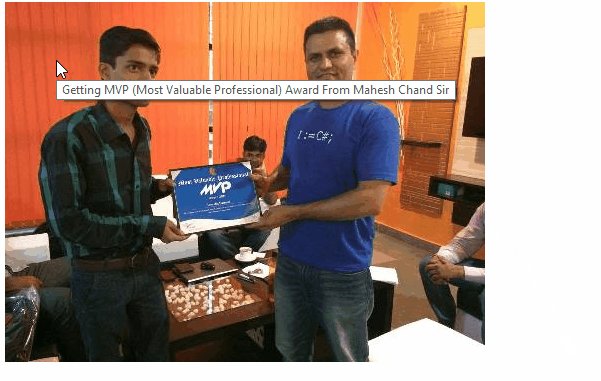
title: To create a tooltip for an image, we can use the title attribute with the image. The title text will be shown only if the mouse hovers over the image.
Example
Output

Example
- <img src="images/MVPAward.jpg" alt="MVP Award" title="Getting MVP (Most Valuable Professional) Award From Mahesh Chand Sir"/>

- Height: By using this attribute you can specify the height of the image.
- Width: By using this attribute you can specify the width of the image.
Example
- <img src="images/MVPAward.jpg" alt="MVP Award" title="Getting MVP (Most Valuable Professional) Award From Mahesh Chand Sir" height="200" width="300"/>

Links in HTML Document: Links are a very good feature of an HTML document because links allow you to move from one page to another page or another website or within the same page. Links enable browsing or surfing in websites.
For links we will cover the following topics:
For links we will cover the following topics:
- Link from one website to another website.
- Linking in the pages within the same website.
- Email Link.
- Links that will open new browser window and tab.
- Link one section to another section in the same page.
By including an <a> (Anchor) element, you can place a link into the HTML document. And when the visitor clicks that link he will be moved from that location to the other location. One of the most important attributes of the <a> element is href. href stands for Hypertext REFerence. It specifies the link's destination.
By default a link will be shown as follows in all browsers.
By default a link will be shown as follows in all browsers.
- Unvisited Links: Underlined and color will be Blue.
- Active Link (when we mouse down on the link): Underlined and the color will be Red.
- Visited Link: Underlined and the color will be Purple.
To understand this please see the following animation:


Link from one website to another website: To link from one website to another website just use an URL as a value of the href attribute. If you provide the complete URL to the href then this type of linking is called absolute linking. A link from one website to another website will always be absolute linking.
Example
Example
- <a href="http://www.c-sharpcorner.com/">C-sharp Corner</a>

Linking in the pages within the same website: To link one page to another page of the same website you will just provide the name of the page you want to jump to, you will not provide the complete path of the URL. Linking within the same website pages are called Relative Linking.
Example: I have created 2 pages, page1.html and page2.html. I have written the following code in page1.html and page2.html.
page1.html Code
page1.html Code
- <html>
- <head>
- <title>Links in HTML</title>
- </head>
- <body>
- <a href="page2.html">Go to Page 2</a>
- </body>
- </html>
- <html>
- <head>
- <title>Links in HTML</title>
- </head>
- <body>
- <a href="page1.html">Go to Page 1</a>
- </body>
- </html>

Relative Linking Types: As I said, linking within the same website is called relative linking where we do not provide the complete URL of the webpage and it just provides the name of the page. But in a website there might be many pages and those pages can be inside the folders so to link from one folder to another folder's webpage the link will be in various styles. I am showing some styles using the following table:
| Relative Linking Type | Example |
| Same Folder The linking page is in the same folder so use the name of the page directly. |
<a href="Home.html">Home</a> |
| Child Folder If you want to link to a HTML page in a child folder then first provide the name of the folder followed by a forward slash then provide the file name. |
<a href="articles/article.html"></a> |
| Grandchild Folder Use the following rules for a grandchild folder: • First provide the child folder name. • Followed by a forward slash. • Provide the grandchild folder name. • Followed by a forward slash again. • Provide the file name. |
<a href="articles/HTML/intro.html">Intro</a> |
| Parent Folder Use the following rule for a parent folder's page. • Use ../ to indicate the folder above the current one. |
<a href="../index.html">Index</a> |
| Grandparent Folder Use the following for a grandparent folder's page. |
<a href="../../index.html"></a> |
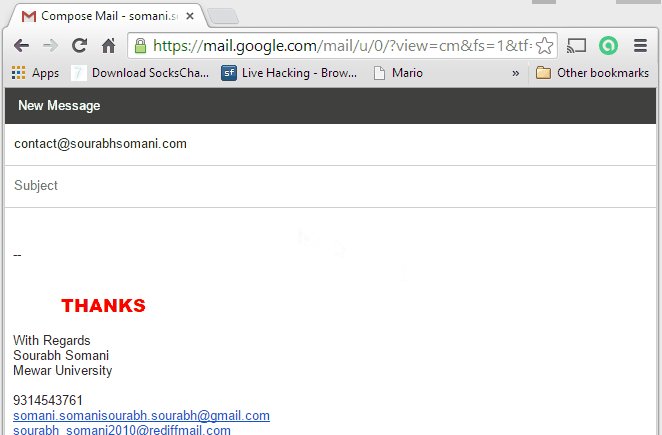
Email Link: To create a link that starts the user's email program with an address of the email that you specify in the href attribute you must specify the "emailto:" protocol followed by the mail id of where you want to send the mail to.
Open link in another tab/window of web browser: The target attribute specifies where to open the linked document. By default the browser opens a link in the same frame because the default target value is "_self" but if you want to open it in a new tab or new window then set the value to "_blank" for the target attribute.
Example
Example
- <a href="http://www.c-sharpcorner.com" target="_blank">C# Corner</a>

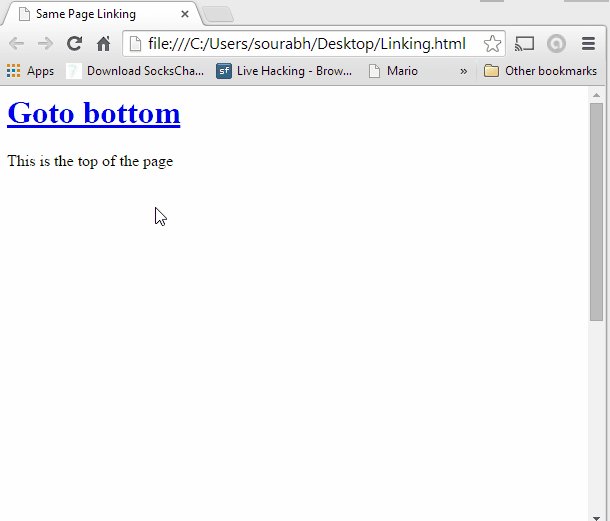
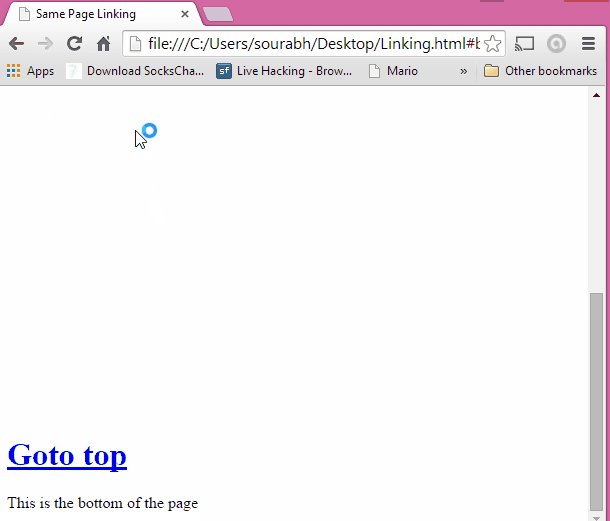
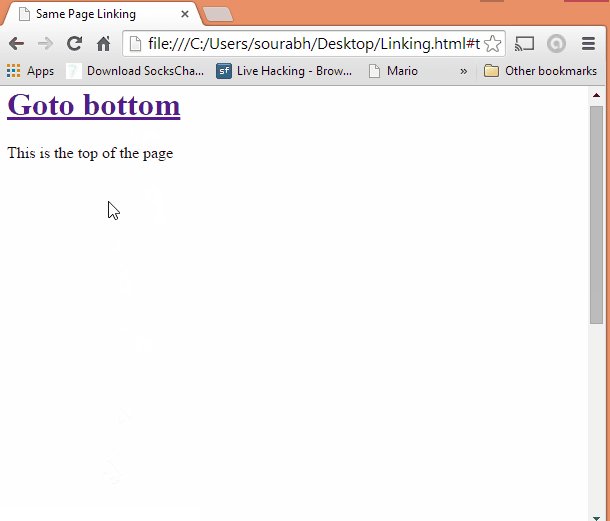
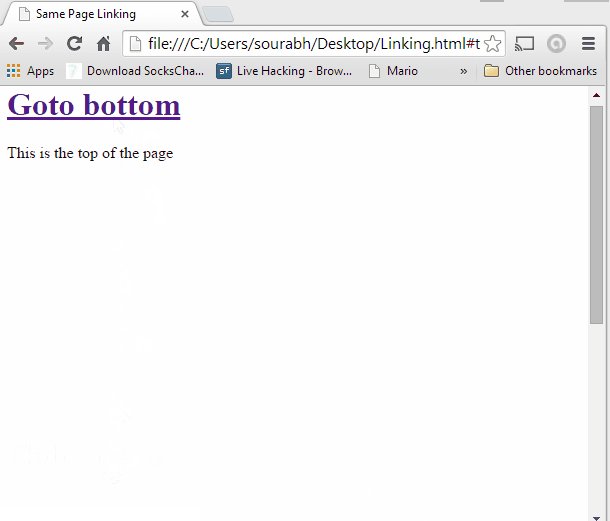
Link one section to another section in the same page: If your page is too long, then you can link to a corresponding section lower down (or above) and you can specify the link at the following section so we can return to the top. To specify the link in the same page we need to first declare the id of where we will go and then we can only jump from one section to another section. And the same page we will use a Pound Symbol (#) then followed by the id name of where we want to link to as the value of the href attribute.
Example
Example
- <html>
- <head>
- <title>Same Page Linking</title>
- </head>
- <body>
- <h1 id="top"><a href="#bottom">Goto bottom</a>
- </h1>
- <p>This is the top of the page</p>
- <br><br><br><br><br><br><br><br><br><br><br><br><br><
- br><br><br><br><br><br><br><br><br><br><br><br><br><b
- r><br><br><br><br><br><br><br>
- <h1 id="bottom"><a href="#top">Goto top</a> </h1>
- <p>This is the bottom of the page</p>
- </body>
- </html>

Summary:
- An <img> tag is used to add an image.
- With the <img> element the src attribute is required for specifying the source of the image.
- Alt is used to describe the image content for when the image does not load for any reason, alt attribute contents shows.
- The title attribute shows a tooltip for the image.
- 3 rules are used to create an image for a webpage; they are right format, right size and correct resolution.
- An <a> tag is used to create a link in the HTML.
- The href attribute is used with an <a> tag to specify the address of the webpage.
- Two types of links are possible to link to a page, absolute linking and relative linking.
- emailto is used when you create an email link.
- The id attribute is used when we want to link within the page.
The next part of this series explains:
- Lists
- Tables
Author
Praveen Moosad
Admin
44.3k
8.5m