Meter Tag in HTML 5
Introduction
This article explains the HTML 5 meter tag and how to create it.
What is meter tag?
In my previous article I explained the Progress Bar in HTML 5 and in this article I am explaining the meter tag. The output of both (progress and meter) tags is the same as we will see but there is the difference that actually the meter tag is used to represent a scalar measurement within a known range. The value can be fractional.
Examples
Examples
Disk uses, the relevance of a query result, the fraction of a voting population to have selected a specific candidate.
What is the difference between progress tag and meter tag?
In my previous article Progress Bar in HTML 5 I have said that a progress bar is used to display the progress of a specific task. Or a progress element represents the completion progress of a task. Whereas the meter tag is used to represent guages. We can think that a progress tag represents dynamic data whereas a meter tag represents static data.
In my previous article Progress Bar in HTML 5 I have said that a progress bar is used to display the progress of a specific task. Or a progress element represents the completion progress of a task. Whereas the meter tag is used to represent guages. We can think that a progress tag represents dynamic data whereas a meter tag represents static data.
Note:
- According to the W3C the meter element should not be used to indicate progress, because to indicate the progress we have the progress tag.
- The meter element also does not represent a scalar value of an arbitrary range; for example, it would be wrong to use this to report a weight, or height, unless there is a known maximum value.
Syntax
The Meter tag is an inline element, the same as a header, progress and so on.
Attributes
- <meter></meter>
Apart from the Global Attributes and Event Attributes, the meter tag have 6 more attributes as shown in the following table:
| Attribute | Value | Description |
| Min | Floating Point Number | Specifies the lower bound, Default value is 0.0 |
| Max | Floating Point Number | Specifies the upper bound, Default value is 1.0 |
| Low | Floating Point Number | This represents the upper bound of the low end |
| High | Floating Point Number | This represents the lower bound of the high end |
| Value | Floating Point Number | Specifies the current value |
| Optimum | Floating Point Number | Specifies that what measurements value is the best value |
The following inequalities must hold, as applicable:
- min <= value <= max
- min <= low <= max (if low is specified)
- min <= high <= max (if high is specified)
- min <= optimum <= max (if optimum is specified)
- low <= high (if both low and high are specified)
Note: if you do not specify min or max then the range will be between 0.0 to 1.0 and the value must be in that range.
HTML DOM Meter Object
In the DOM the meter element is defined by METER that represents <meter> for HTML 5.
- How the meter object can be accessed: using the getElementById() method you can access the <meter> element.
- var x = document.getElementById("[Give id of the meter tag here]");
- Create a meter object: You can also create the <meter> element dynamically using the createElement() method:
- var x = document.createElement("METER");
- Meter object properties: The properties of a meter object is given in the following table:
Property Description labels Returns a list of <label> elements that are labels for a meter min Gets and Sets min attribute max Gets and Sets max attribute low Gets and Sets low attribute high Gets and Sets high attribute value Gets and Sets value attribute optimum Gets and Sets optimum attribute
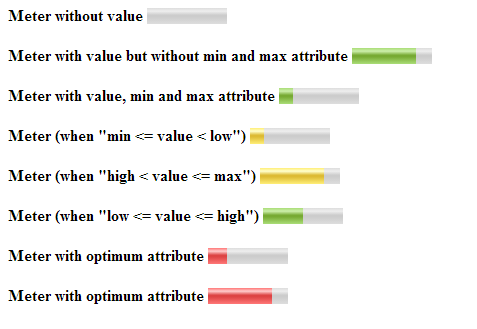
Example 1: This example will show you how can you use a meter element in HTML 5.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- </head>
- <body>
- <b>Meter without value</b>
- <meter></meter>
- <br/><br/>
- <b>Meter with value but without min and max attribute</b>
- <meter value="0.8"></meter>
- <br/><br/>
- <b>Meter with value, min and max attribute</b>
- <meter min="0" max="100" value="17"></meter>
- <br/><br/>
- <b>Meter (when "min <= value < low")</b>
- <meter min="0" max="100" value="17" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "high < value <= max")</b>
- <meter min="0" max="100" value="80" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "low <= value <= high")</b>
- <meter min="0" max="100" value="50" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="24" low="25" high="75" optimum="80"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="80" low="25" high="75" optimum="20"></meter>
- </body>
- </html>

Styling meter element: we can define various types of styles for the meter element using a progress selector.
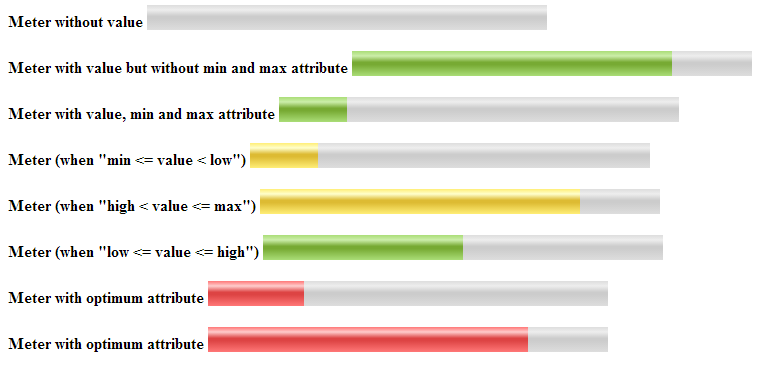
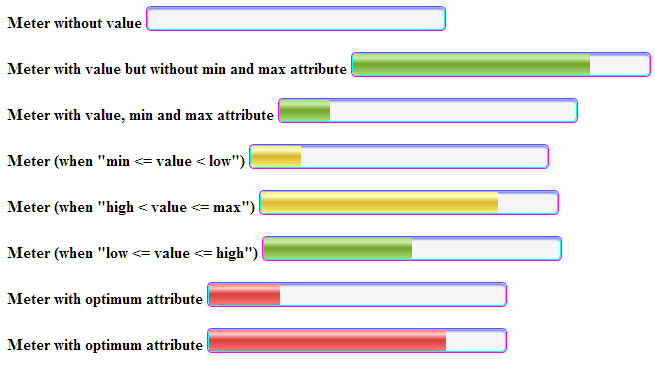
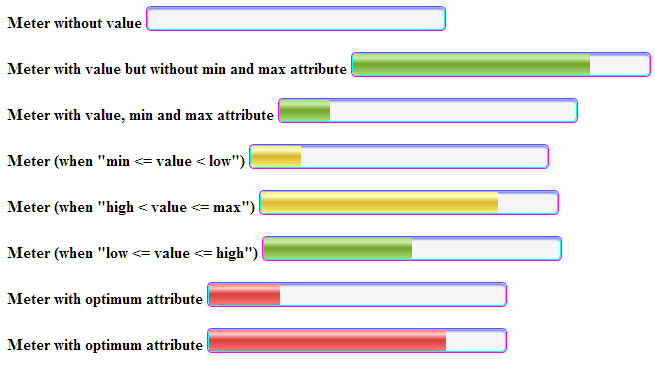
Example 2: This example will explain how to increase a width and height of a meter element.
Output of the Example 2:
Example 2: This example will explain how to increase a width and height of a meter element.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- meter {
- width: 400px;
- height: 25px;
- }
- </style>
- </head>
- <body>
- <b>Meter without value</b>
- <meter></meter>
- <br/><br/>
- <b>Meter with value but without min and max attribute</b>
- <meter value="0.8"></meter>
- <br/><br/>
- <b>Meter with value, min and max attribute</b>
- <meter min="0" max="100" value="17"></meter>
- <br/><br/>
- <b>Meter (when "min <= value < low")</b>
- <meter min="0" max="100" value="17" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "high < value <= max")</b>
- <meter min="0" max="100" value="80" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "low <= value <= high")</b>
- <meter min="0" max="100" value="50" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="24" low="25" high="75" optimum="80"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="80" low="25" high="75" optimum="20"></meter>
- </body>
- </html>

More in styling:<> In my previous article (Progress Bar in HTML 5<>) I have already said that our browser supports various pseudo code classes to style the element. We can classify the browser as follows:
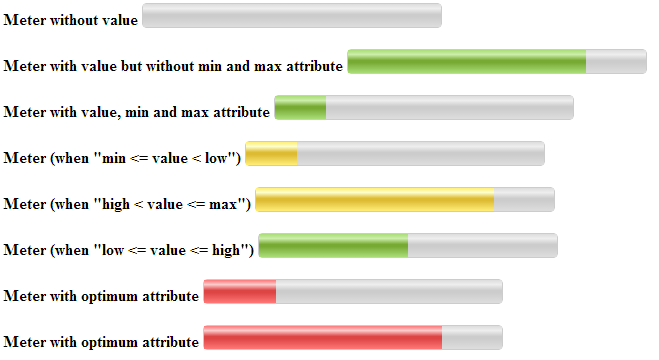
Output of the Example 3:

- <>WebKit/Blink Browser: like Opera, Googe Chrome and Safari
- <>FireFox
- <>Internet Explorer
<>1. WebKit/Blink Browser: According to webkit.org we can have 5 different pseudo classes that are given in the following table.
| Pseudo Class | Description |
| -webkit-meter-inner-element | This is the additional markup, that is used to render the meter element as read only |
| -webkit-meter-bar | This is the Container of the meter element, that holds the value and by using this we can render the container |
| -webkit-meter-optimum-value |
By using the pseudo class we can render the current value of the meter element that belongs inside low and high range. By default the color of this value is green |
| -webkit-meter-suboptimum-value |
By using this pseudo class we can render the current value of the meter element that belongs outside the low and high range. By default the color of this value is yellow |
| -webkit-meter-even-less-good-value |
This pseudo code class is used when the value of the optimum attribute belongs outside the low and high range but in an opposite zone. For example: or value > high > low > optimum By default its color is red. |
Example 3: This example explains how to reset the appearance of a meter element. To reset the appearance we use -webkit-appearance:none;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- meter {
- width: 300px;
- height: 25px;
- -webkit-appearance: none; /* Reset appearance */
- border: 1px solid #ccc;
- border-radius: 5px;
- }
- </style>
- </head>
- <body>
- <b>Meter without value</b>
- <meter></meter>
- <br/><br/>
- <b>Meter with value but without min and max attribute</b>
- <meter value="0.8"></meter>
- <br/><br/>
- <b>Meter with value, min and max attribute</b>
- <meter min="0" max="100" value="17"></meter>
- <br/><br/>
- <b>Meter (when "min <= value < low")</b>
- <meter min="0" max="100" value="17" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "high < value <= max")</b>
- <meter min="0" max="100" value="80" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "low <= value <= high")</b>
- <meter min="0" max="100" value="50" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="24" low="25" high="75" optimum="80"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="80" low="25" high="75" optimum="20"></meter>
- </body>
- </html>

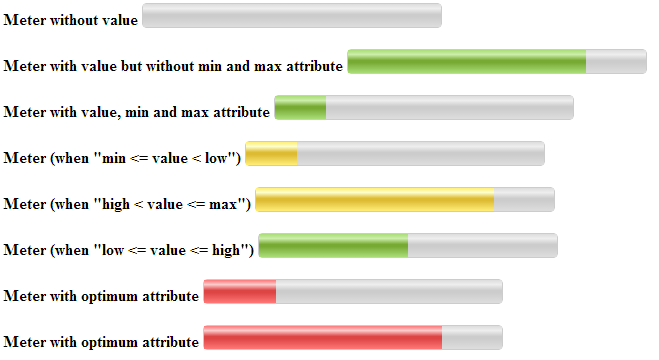
Example 4: How to render the background container?
According to the preceding table I have described that we can render the container using the -webkit-meter-bar pseudo class, so to apply the rendering I am using the following code:
Complete Code
Output of the Example 4:

- meter::-webkit-meter-bar {
- background: none;
- background-color: whiteSmoke;
- box-shadow: 0 5px 5px -5px #00F inset;
- border: 1px solid #0ff;
- border-radius: 5px;
- }
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- meter {
- width: 300px;
- height: 25px;
- -webkit-appearance: none; /* Reset appearance */
- border: 1px solid #F0f;
- border-radius: 5px;
- }
- meter::-webkit-meter-bar {
- background: none;
- background-color: whiteSmoke;
- box-shadow: 0 5px 5px -5px #00F inset;
- border: 1px solid #0ff;
- border-radius: 5px;
- }
- </style>
- </head>
- <body>
- <b>Meter without value</b>
- <meter></meter>
- <br/><br/>
- <b>Meter with value but without min and max attribute</b>
- <meter value="0.8"></meter>
- <br/><br/>
- <b>Meter with value, min and max attribute</b>
- <meter min="0" max="100" value="17"></meter>
- <br/><br/>
- <b>Meter (when "min <= value < low")</b>
- <meter min="0" max="100" value="17" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "high < value <= max")</b>
- <meter min="0" max="100" value="80" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "low <= value <= high")</b>
- <meter min="0" max="100" value="50" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="24" low="25" high="75" optimum="80"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="80" low="25" high="75" optimum="20"></meter>
- </body>
- </html>

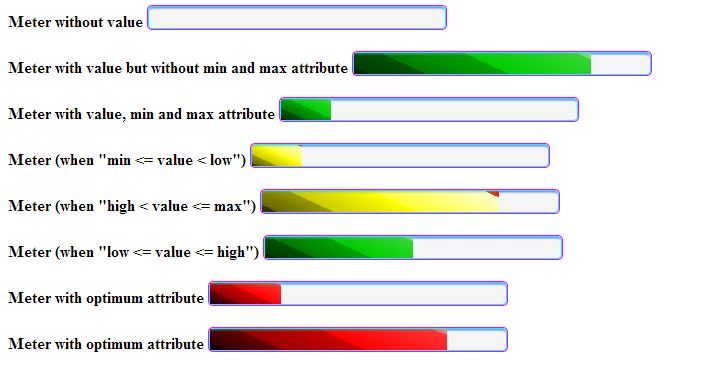
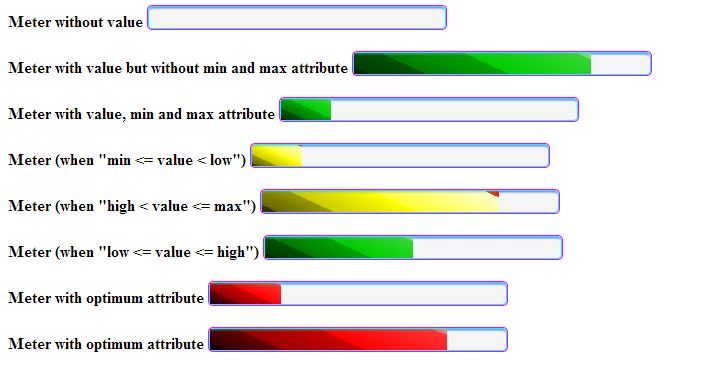
Example 5: This example explains how to render the value of the meter element, it means inside the container how to apply the rendering. According to the table we can render the meter elements using the following pseudo classes:
- -webkit-meter-optimum-value
- -webkit-meter-suboptimum-value
- -webkit-meter-even-less-good-value
Code: I am using the following code:
- For -webkit-meter-optimum-value:
- meter::-webkit-meter-optimum-value {
- box-shadow: 0 5px 5px -5px #999 inset;
- background-image: linear-gradient(
- 25deg,
- #002900 5%,
- #003D00 5%,
- #005200 25%,
- #007A00 25%,
- #00A300 55%,
- #00CC00 55%,
- #33D633 95%,
- #66E066 95%,
- #99EB99 100%
- );
- background-size: 100% 100%;
- }
-
For -webkit-meter-suboptimum-value:
- meter::-webkit-meter-suboptimum-value {
- box-shadow: 0 5px 5px -5px #999 inset;
- background-image: linear-gradient(
- 25deg,
- #333300 5%,
- #666600 5%,
- #999900 25%,
- #CCCC00 25%,
- #FFFF00 55%,
- #FFFF33 55%,
- #FFFFCC 95%,
- #FF3300 95%,
- #B22400 100%
- );
- background-size: 100% 100%;
- }
- For -webkit-meter-even-less-good-value:
- meter::-webkit-meter-even-less-good-value {
- box-shadow: 0 5px 5px -5px #999 inset;
- background-image: linear-gradient(
- 25deg,
- #000000 5%,
- #330000 5%,
- #660000 25%,
- #990000 25%,
- #CC0000 55%,
- #FF0000 55%,
- #FF3333 95%,
- #FF6666 95%,
- #FF9999 100%
- );
- background-size: 100% 100%;
- }
Complete Code:
Output of the Example 5:

2. FireFox Browser: For the FireFox browser use "-moz" instead of "-webkit" and everything else is the same.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- meter {
- width: 300px;
- height: 25px;
- -webkit-appearance: none; /* Reset appearance */
- border: 1px solid #F0f;
- border-radius: 5px;
- }
- meter::-webkit-meter-bar {
- background: none;
- background-color: whiteSmoke;
- box-shadow: 0 5px 5px -5px #00F inset;
- border: 1px solid #0ff;
- border-radius: 5px;
- }
- meter::-webkit-meter-optimum-value {
- box-shadow: 0 5px 5px -5px #999 inset;
- background-image: linear-gradient(
- 25deg,
- #002900 5%,
- #003D00 5%,
- #005200 25%,
- #007A00 25%,
- #00A300 55%,
- #00CC00 55%,
- #33D633 95%,
- #66E066 95%,
- #99EB99 100%
- );
- background-size: 100% 100%;
- }
- meter::-webkit-meter-suboptimum-value {
- box-shadow: 0 5px 5px -5px #999 inset;
- background-image: linear-gradient(
- 25deg,
- #333300 5%,
- #666600 5%,
- #999900 25%,
- #CCCC00 25%,
- #FFFF00 55%,
- #FFFF33 55%,
- #FFFFCC 95%,
- #FF3300 95%,
- #B22400 100%
- );
- background-size: 100% 100%;
- }
- meter::-webkit-meter-even-less-good-value {
- box-shadow: 0 5px 5px -5px #999 inset;
- background-image: linear-gradient(
- 25deg,
- #000000 5%,
- #330000 5%,
- #660000 25%,
- #990000 25%,
- #CC0000 55%,
- #FF0000 55%,
- #FF3333 95%,
- #FF6666 95%,
- #FF9999 100%
- );
- background-size: 100% 100%;
- }
- </style>
- </head>
- <body>
- <b>Meter without value</b>
- <meter></meter>
- <br/><br/>
- <b>Meter with value but without min and max attribute</b>
- <meter value="0.8"></meter>
- <br/><br/>
- <b>Meter with value, min and max attribute</b>
- <meter min="0" max="100" value="17"></meter>
- <br/><br/>
- <b>Meter (when "min <= value < low")</b>
- <meter min="0" max="100" value="17" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "high < value <= max")</b>
- <meter min="0" max="100" value="80" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter (when "low <= value <= high")</b>
- <meter min="0" max="100" value="50" low="25" high="75"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="24" low="25" high="75" optimum="80"></meter>
- <br/><br/>
- <b>Meter with optimum attribute</b>
- <meter min="0" max="100" value="80" low="25" high="75" optimum="20"></meter>
- </body>
- </html>

2. FireFox Browser: For the FireFox browser use "-moz" instead of "-webkit" and everything else is the same.
3. Internet Explorer: In IE you can use all these properties directly, like appearance.
Author
Sourabh Somani
0
56.3k
4.3m
