Read Smooth Streaming in Silverlight here
This article is a walkthrough of enabling smooth streaming of media over IIS and then stream it over a Windows Phone 7 client. There is very good documentation available on the IIS official site to have a better understanding of smooth streaming. So I am not touching the theoretical concept behind smooth streaming in this article. However I have shown step by step how to enable smooth streaming of media over IIS then to stream over Windows Phone 7 client.


Essentially there are four majors steps you need to do:
- Enable Smooth Streaming on IIS
- Encode Media File.There is a point to be noted here that Windows Phone 7 [at time of writing this article] does not support variable bit rate of streaming. It does support only VC-IIS Smooth Streaming -480 VPR.
- Publish Encoded file over IIS
- Play the streamed media on Windows Phone 7 using smfPlayer.
One by one I will walkthrough each step.
Enable Smooth streaming on IIS
You need to download and install IIS Media Services. Go to the following URL to download and install IIS Media Services.
http://www.iis.net/download/SmoothStreaming

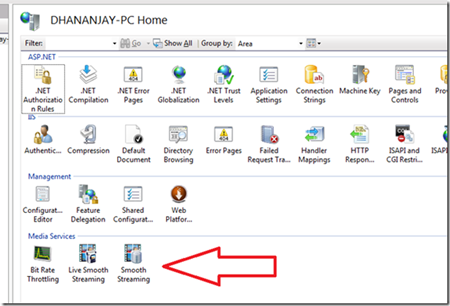
After successful installation, you will have a section of Media Services in IIS.

Encode Media File
To encode media for IIS smooth streaming you will need Microsoft Expression Encoder 4.0 pro. If you don't have it installed then download and install that. It comes as part of Microsoft Expression.
Step 1:
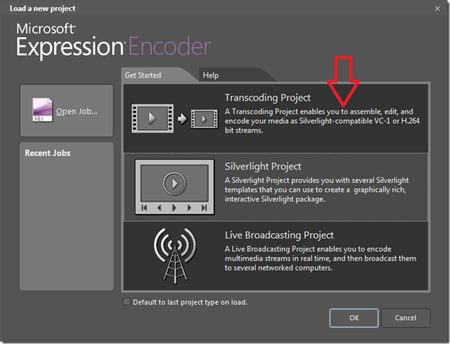
The very first thing to do is to open Microsoft Encoder Pro 4.0. You will get prompted to choose a Project type to be loaded. Select Transcoding Project and press Ok.

Step 2:
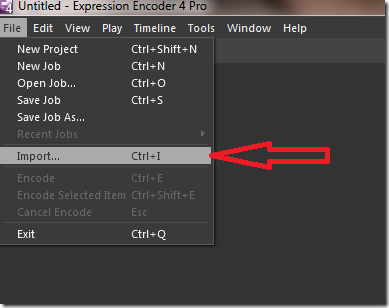
In this step you need to choose the media file to be encoded and streamed over IIS. Click on File in menu and select Import.

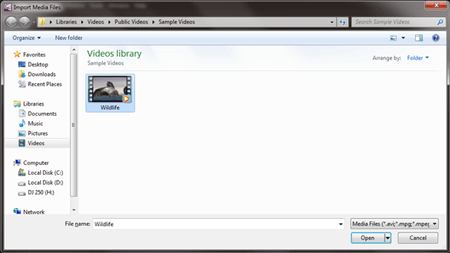
Choose media file to be encoded and streamed.

Step 3:
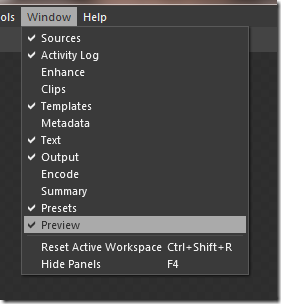
In the right side tab select the Preset option. If you are unable to find the Preset tab, select windows from the menu and check preset.

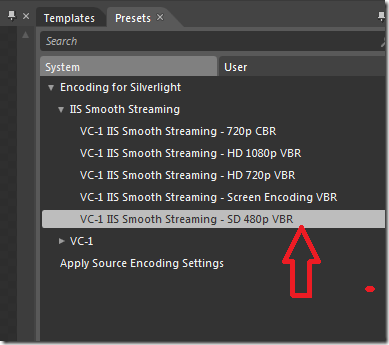
From the Preset tab select Encoding for Silverlight and then select IIS Smooth Streaming. After selecting option of IIS Smooth Streaming, you can choose VBR rate of your choice.

After IIS Smooth streaming type doesn't forget to click Apply button.
Step 4:
There are many options available for you to configure like:
- Thumbnails
- Security
- Template options
- Output path
- Publish etc
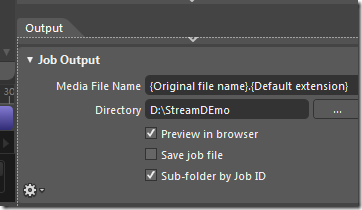
You can set values for the above options as per your requirement. I am going to set the output path here. Make sure you have created a folder on your local drive to set as the output path for the encoded media for the streaming. On my local D drive, I have created a folder called StreamDemo. So set the output path as below:

Make sure to check Sub-folder by job ID. Leave Media File name as the default name.
Step 5:
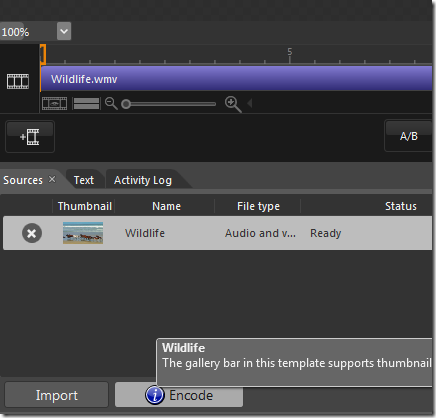
If you have set the values for everything required then go ahead and click on the Encode button in the bottom.

You should be getting Encoding status message as below.

After successful encoding you will get encoded media playing the browser from the local derive. Now you have encoded media file.
Publish Encoded File over IIS
To stream over IIS, you need to publish encoded media over IIS. The process to publish encoded media is the same as publishing any other web site over IIS.
Step 1:
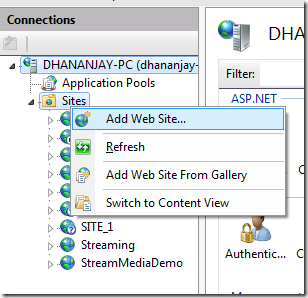
Open the IIS as administrator and add a new web site:

Step 2:
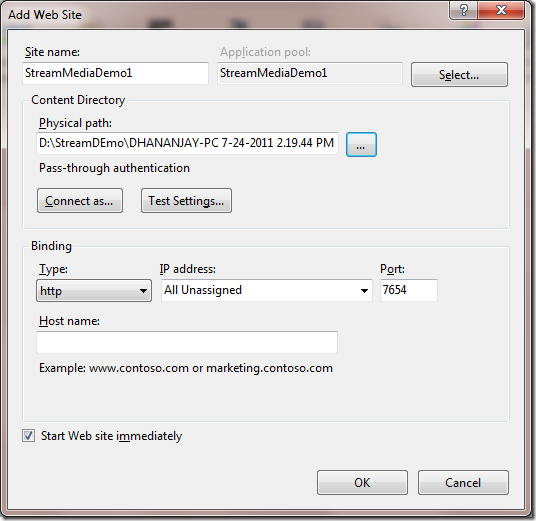
In the dialog box you need to provide the following information:
- Site name: Give any name of your choice
- Port : Choose any available port above 1024
- Host Name : Leave it empty
- Type : Http
- Check the check box start web site immediately.
- In Physical path, give the same location Encoded file is saved. In previous step while encoding media for streaming, I save file in location D:\StreamDEmo. So I am going to set Physical Path as D:\StreamDEmo.

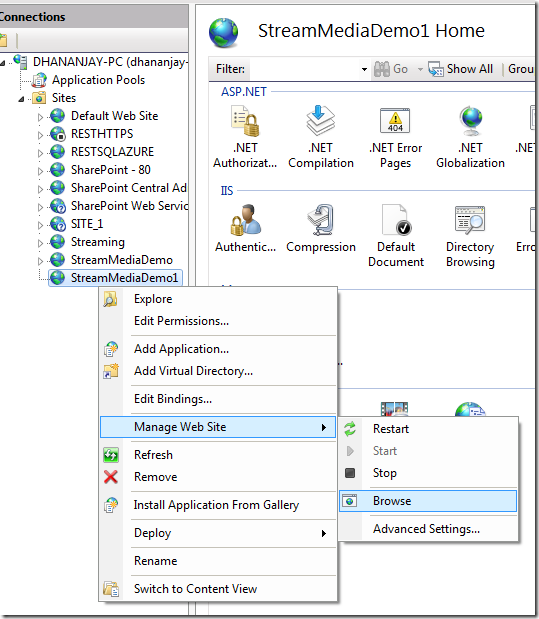
Click Ok to create a web site in IIS. So we created the site StreamingMediaDemo1. Right-click on that and select Manage Web Site and then browse.

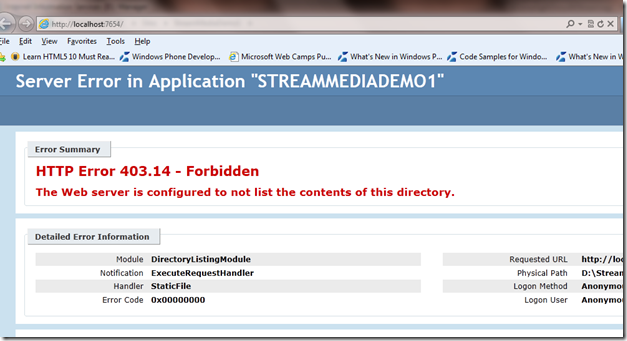
On browsing most likely you will get forbidden error message as below:

Append Default.html to the URL to play the media.

The media will be played as below:

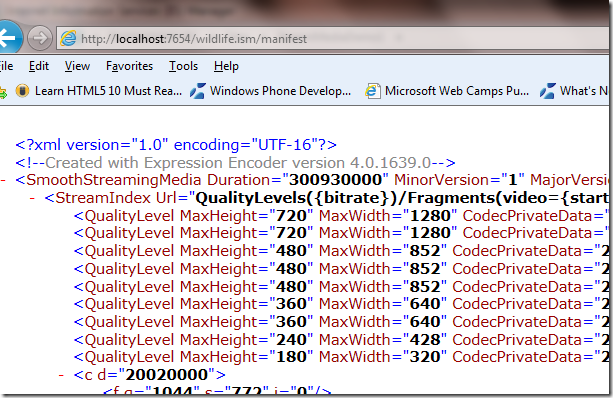
Now append wildlife.ism/manifest to the URL. This manifest file would be used in Windows Phone 7 and other clients to stream media over IIS.

Note: In a further article, I will discuss more theory of streaming manifest file.
Playing in Windows Phone 7
To Play media on Windows Phone 7 download following player from the CodePlex.
http://smf.codeplex.com/releases/view/63434#DownloadId=222617
After downloading, extract the file locally. You will have to add a references of these dll to a Windows Phone project. Since the dll got downloaded from the web, it will be locked. To use them in the project right-click and unblock them.
Note : I recommend to download msi file and install that to get all the required files.
Step 1:
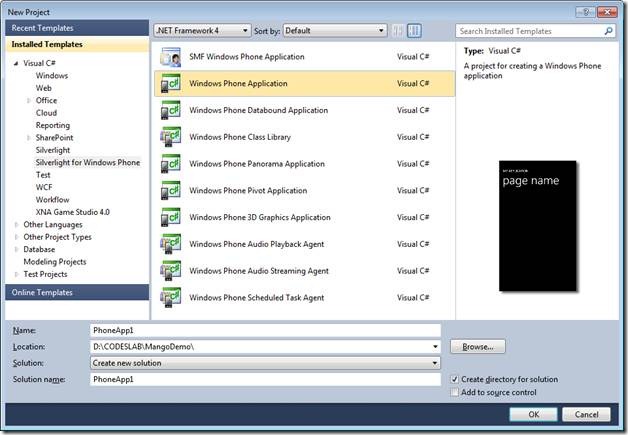
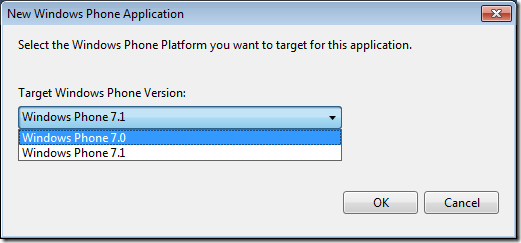
Create a Windows Phone Application

Choose target Windows Phone version 7.0

Step 2:
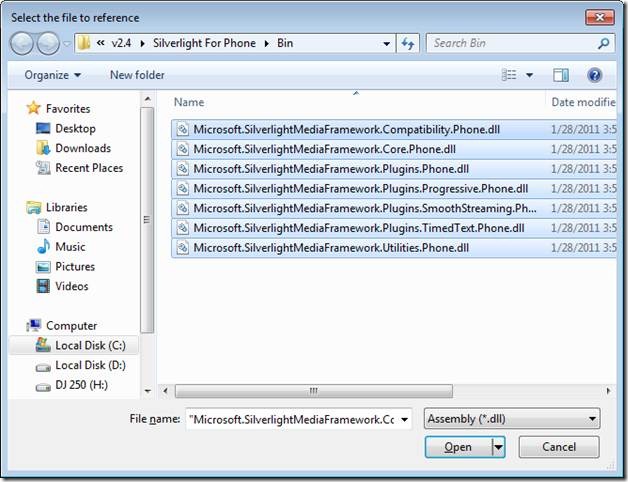
Right-click and add the references. If you have run the msi then you will get the following references at the location,
C:\Program Files (x86)\Microsoft SDKs\Microsoft Silverlight Media Framework\v2.4\Silverlight For Phone\Bin

Step 3:
You need to download IIS smooth client and install from following URL.
http://www.iis.net/download/smoothclient
Step 4:
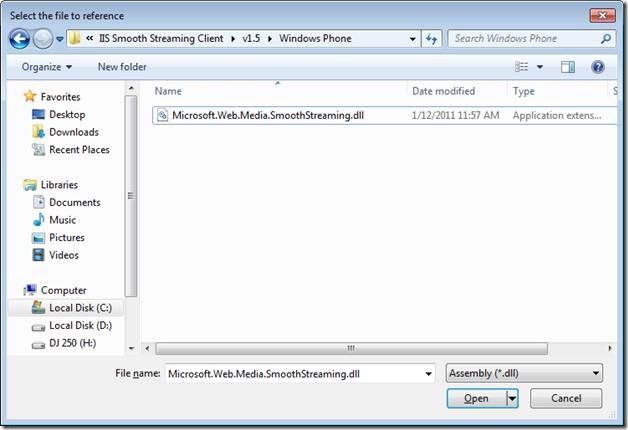
Right-click on the Windows Phone 7 project and add a reference of Microsoft.web.media.smoothstreaming.dll.
To locate this file on your local drive, browse to C:\Program Files (x86)\Microsoft SDKs\IIS Smooth Streaming Client\v1.5\Windows Phone on 64 bit machine.

Step 5:
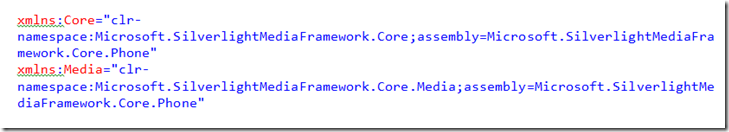
Next we need to design Silverlight page. Open MainPage.xaml and add namespace,

And add a player on the page downloaded to play stream media as following:

Eventually the xaml will be as the following with a textblock to display a message and player:
Mainpage.xaml
<phone:PhoneApplicationPage
x:Class="Streaming.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:Core="clr-namespace:Microsoft.SilverlightMediaFramework.Core;assembly=Microsoft.SilverlightMediaFramework.Core.Phone"
xmlns:Media="clr-namespace:Microsoft.SilverlightMediaFramework.Core.Media;assembly=Microsoft.SilverlightMediaFramework.Core.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:ssme="clr-namespace:Microsoft.Web.Media.SmoothStreaming;assembly=Microsoft.Web.Media.SmoothStreaming"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="728" d:DesignHeight="480"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Landscape"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel Orientation="Vertical">
<TextBlock Text="Streaming Media from IIS on Silverlight" Height="22" Width="266" FontSize="12" Foreground="Blue"/>
<Core:SMFPlayer Name="strmPlayer"
HorizontalAlignment="Stretch"
Margin="0"
VerticalAlignment="Stretch"/>
</StackPanel>
</Grid>
</Grid>
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
Step 6:
We need to write some code for the page load to create a play list of streamed media and play in the player.
Mainpage.xaml .cs
using System;
using Microsoft.Phone.Controls;
using Microsoft.SilverlightMediaFramework.Core.Media;
namespace Streaming
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
PlaylistItem item = new PlaylistItem();
item.MediaSource = new Uri("http://localhost:9173/wildlife.ism/manifest");
item.DeliveryMethod = Microsoft.SilverlightMediaFramework.Plugins.Primitives.DeliveryMethods.AdaptiveStreaming;
strmPlayer.Playlist.Add(item);
strmPlayer.Play();
}
}
}
Step 7:
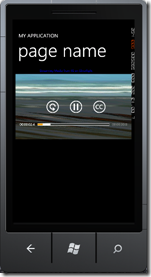
Press F5 to run the application.


That is all that is required to provide smooth stream media from IIS and play in a Windows Phone 7 client. I hope this article was useful. I am looking very forward for your comments on the article. Thanks for reading.