This article demonstrates how to use a radial gradient brush in Silverlight using XAML and C#.
Radial Gradient Brush
A radial gradient brush paints an area with a radial gradient that has a circle, along with a focal point, to define the gradient behavior. The focal point defines the center of the gradient and has default value 0.0. The RadialGradientBrush object represents a radial gradient brush.
Figure 1 shows a radial gradient.

Figure 1
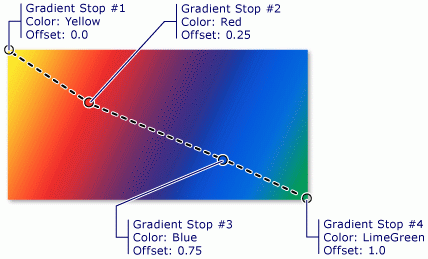
Figure 2 taken from MSDN shows a rectangle filled with a radial gradient brush with multiple gradient stops at various points.

Figure 2
Creating a Radial Gradient Brush
The RadialGradientBrush element in XAML creates a radial gradient brush.
The Center property of the RadialGradientBrush represents the center of the outermost circle of the radial gradient. The default center point of the gradient circle is (0.5, 0.5).
The GradientOrigin property of the RadialGradientBrush represents the location of the focal point of the gradient. The default focal point of the gradient circle is (0.5, 0.5).
The RadiusX and the RadiusY properties of the RadialGradientBrush represent the X and Y radius of the radial gradient.
The following code snippet creates a radial gradient brush with blue and red colors by setting GradientStops. The GradientOrigin and Center properties are default properties. The code snippet also sets the RadiusX and RadiusY properties.
<RadialGradientBrush
GradientOrigin="0.5,0.5"
Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">>
<RadialGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
We can fill a shape with a radial gradient brush by setting the Fill property of a shape to a gradient brush. The code snippet in Listing 1 creates a rectangle shape sets the Fill property to a RadialGradientBrush with blue and red colors where center of the radial gradient starts with the blue color.
<Rectangle Width="200" Height="100" Stroke="Black" >
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5"
Center="0.5,0.5" >
<RadialGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
Listing 1
The output looks like Figure 3.

Figure 3
Now let us apply multiple stops with multiple colors. The code snippet in Listing 2 creates a radial gradient brush with five stops.
<Rectangle Width="200" Height="100" Stroke="Black" >
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5"
Center="0.5,0.5" >
<RadialGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.1" />
<GradientStop Color="Orange" Offset="0.25" />
<GradientStop Color="Yellow" Offset="0.50" />
<GradientStop Color="Green" Offset="0.75" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
Listing 2
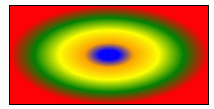
The new output generated by Listing 96 looks like Figure 4.

Figure 4
The CreateARectangleWithRGBrush method listed in Listing 3 draws same rectangle in Figure 4 dynamically.
public void CreateARectangleWithRGBrush()
{
// Create a Rectangle
Rectangle blueRectangle = new Rectangle();
blueRectangle.Height = 100;
blueRectangle.Width = 200;
// Create a radial gradient brush with five stops
RadialGradientBrush fiveColorRGB = new RadialGradientBrush();
fiveColorRGB.GradientOrigin = new Point(0.5, 0.5);
fiveColorRGB.Center = new Point(0.5, 0.5);
// Create and add Gradient stops
GradientStop blueGS = new GradientStop();
blueGS.Color = Colors.Blue;
blueGS.Offset = 0.0;
fiveColorRGB.GradientStops.Add(blueGS);
GradientStop orangeGS = new GradientStop();
orangeGS.Color = Colors.Orange;
orangeGS.Offset = 0.25;
fiveColorRGB.GradientStops.Add(orangeGS);
GradientStop yellowGS = new GradientStop();
yellowGS.Color = Colors.Yellow;
yellowGS.Offset = 0.50;
fiveColorRGB.GradientStops.Add(yellowGS);
GradientStop greenGS = new GradientStop();
greenGS.Color = Colors.Green;
greenGS.Offset = 0.75;
fiveColorRGB.GradientStops.Add(greenGS);
GradientStop redGS = new GradientStop();
redGS.Color = Colors.Red;
redGS.Offset = 1.0;
fiveColorRGB.GradientStops.Add(redGS);
// Set Fill property of rectangle
blueRectangle.Fill = fiveColorRGB;
// Add Rectangle to the page
LayoutRoot.Children.Add(blueRectangle);
}
Listing 3
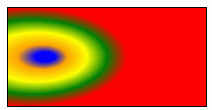
The following code snippet changes the GradientOrigin and Center properties and now new output looks like Figure 5.
<RadialGradientBrush
GradientOrigin="0.2,0.5"
Center="0.1,0.5"
RadiusX="0.5" RadiusY="0.5">

Figure 5
Summary
In this article, we saw how to create and use a radial gradient brush in Silverlight using C# and XAML.