-
The basic of transformation, including coordinate systems and matrices
-
Global, local and composite transformations
-
Transformation functionality provided by the Graphics class
-
Transformation concepts such as shearing, rotation, scaling and translation
-
The Matrix and ColorMatrix classes, and their role in transformation
-
Matrix operations in image processing, including rotation, translation, shearing, and scaling
-
Color transformation and recoloring
-
Text transformation
-
Composite transformations and the matrix order

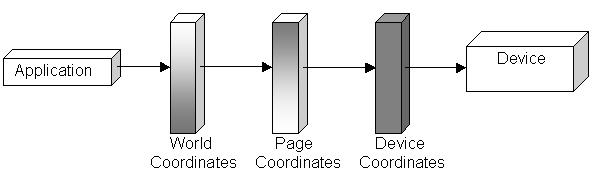
FIGURE 10.1: Steps in the transformation process
Any drawing process involves a source and a destination. The source of a drawing is the application that created it, and the destination is a display of printer device. For example, the process of drawing a simple rectangle starts with a command telling GDI+ to draw on the screen, followed by GDI+ iterating through multiple steps before it finally renders a rectangle on the screen. In the same way, transformation involves some steps before it actually renders the transformed object on a device. These steps are shown in Figure 10.1, which shows that GDI+ is responsible for converting world coordinates to pate coordinates and device coordinates before it can render a transformed object.
Coordinate Systems
Before we discuss transformations, we need to understand coordinates systems. GDI+ defines three types of coordinate spaces: word, page, and device. When we ask GDI+ to draw a line from point A (x1, y1) to point B (x2, y2), these points are in the world coordinate system.
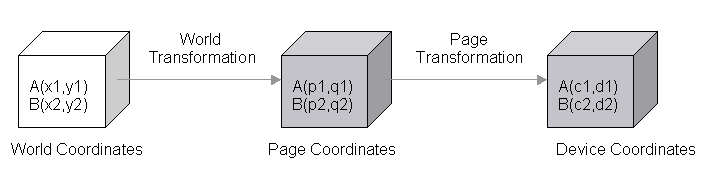
Before GDI+ draws a graphics shape on a surface, the shape goes through a few transformation states (conversions). The first state converts world coordinates to page coordinates. Page coordinates may or may not be the same as world coordinates, depending on the transformation. The process of converting world coordinates to pate coordinates is called world transformation.
The second stage converts page coordinates to device coordinates. Device coordinates represent how a graphics shapes will be displayed on a device such as monitor or printer. The process of converting page coordinates to device coordinates is called page transformation. Figure 10.2 shows the stages of conversion from world coordinates to device coordinates.

FIGURE 10.2: Transformation states
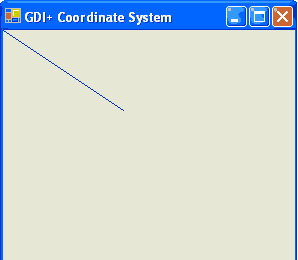
In GDI+, the default origin of all three coordinate systems is point (0,0), which is at the upper left corner of the client area. When we draw a line from point A (0, 0), to point B (120, 80), the line starts 0 pixels from the upper left corner in the x-direction and 0 pixels from the upper left corner in the y-direction, and it will end 120 pixels over in the x-direction and 80 pixels down in the y-direction. The line from point A (0, 0) to point B (120, 80) is shown in Figure 10.3

FIGURE 10.3: Drawing a line from point (0, 0) to point (120, 80)
Drawing this line programmatically is very simple. We must have a Graphics objects associated with a surface (a form or a control). We can get a Graphics object in several ways. One way is to accept the implicit object provided by a form's paint event handler; another is to use the CreateGraphics method. Once we have a Graphics object, we call its draw and fill methods to draw and fill graphics objects. Listing 10.1 draws a line from starting point A (0, 0) to ending point B (120, 80). You can add this code to a form's paint event handler.
LISTING 10.1: Drawing a line from point (0, 0) to point (120, 80)