The Tab control is a common UI element that has been around for some time. It makes a convenient way to organize your window when there is more than could realistically fit and still be comprehensible. Tab Control is easier in Windows Presentation Foundation. Thank to XAML, you can build a tab control from the scratch with markup codes.
Two elements play main roles in building a tab control:
TabControl is the container of one or more TabItem elements like as follows.
<TabControl>
<TabItem Header="Tab 1">xyz</TabItem>
<TabItem Header="Tab 2">abc</TabItem>
</TabControl>
Each TabControl can contain a collection of TabItem elements. TabItem has two specific attributes. Header is the string value that you see on top of each tab and IsSelected is a Boolean value that specifies if a tab is selected. Apparently only one tab can be selected at a time otherwise the first tab in list will be selected.
In WPF, Tabs are very easy to implement. Create a new WPF Window, remove the default Grid tags, and add the following XAML:
<TabControl>
<TabItem Header="Tab 1">xyz</TabItem>
<TabItem Header="Tab 2">abc</TabItem>
</TabControl>
For example:
Window1.xaml:
<Window x:Class="TabControl.Window1" xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
Title="Window1" Height="300" Width="500">
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<StackPanel>
<Border Background="#99FFFFFF" BorderBrush="#CCCCFF" BorderThickness="2" HorizontalAlignment="Left" Padding="20" Margin="20,10,0,0" Width="400">
<TabControl Name="Tabs1" TabStripPlacement="Top" Background="LightGray" BorderBrush="Blue" Margin="10,10,0,5">
<TabItem Header="Name" IsSelected="True" Background="Gray">
<TextBlock Height="150" Width="200" Margin="0,10,120,0">
<Bold>Purushottam Rathore</Bold>
</TextBlock>
</TabItem>
<TabItem Header="Image" Background="Gray">
<Image Source="ballon.gif" Height="150" Width="200"/>
</TabItem>
<TabItem Header="Hotels" Background="Gray">
<Image Source="r.jpg" Height="150" Width="200"/>
</TabItem>
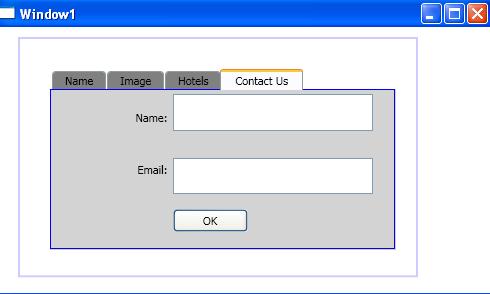
<TabItem Header="Contact Us" Background="Gray">
<Grid Height="150" Width="300">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="2*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label HorizontalAlignment="Right" Margin="0,12,0,0" Width="42.033">
Name:</Label>
<Label Grid.Row="1" HorizontalAlignment="Right" Margin="0,14,0,0" Width="40.097"> Email:</Label>
<TextBox Name="Name" Grid.Column="1" Margin="0,0,0,13" />
<TextBox Name="Email" Grid.Column="1" Grid.Row="1" Margin="0,14,0,0" />
<Button Grid.Column="1" Grid.Row="2" Width="75" HorizontalAlignment="Left" Name="CoolTabButton" Click="CoolTabButton_Click" Margin="0,15,0,12">OK</Button>
</Grid>
</TabItem>
</TabControl>
</Border>
</StackPanel>
</ScrollViewer>
</Window>

Figure 1:
TabItem contain the IsSelected property. if you write IsSelected="True" then that tab will select by default. In this example I have write IsSelected="True" in first tab so the first tab named "Name" is select bydefault (In above figure).
Window1.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace TabControl
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void CoolTabButton_Click(object sender, RoutedEventArgs e)
{
TabItem ti = Tabs1.SelectedItem as TabItem;
MessageBox.Show("This is " + ti.Header + " tab");
}
}
}
Now debug the application, you will get follwoing output.

Figure 2:

Figure 3:

Figure 4:

Figure 5:
TabStripPlacement is an attribute that lets you to change the position of tab strip (default is Top). There are four attribute of TabStripPlacement.
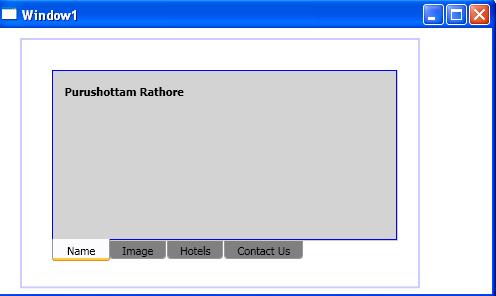
If you write TabStripPlacement="Bottom" then you will get following output

Figure 6: Tabs are at bottom position.