This Article explains how to use the RowCommand Event in a Gridview.
The RowCommand Event can be used to get the selected GridView Row value or text.
GridView.RowCommand Event:
The RowCommand Event occurs when a button is clicked in a GridView control.
<asp:GridView OnRowCommand="GridViewCommandEventHandler" />
The RowCommand event is raised when a button is clicked in the GridView control. This enables you to provide an event-handling method that performs a custom routine whenever this event occurs.
CommandArgument:
The CommandArgument can contain any string set by the programmer. The CommandArgument property complements the CommandName property by allowing you to provide any additional information for the command. For example, you can set the CommandName property to Sort and set the CommandArgument property to Ascending to specify a command to sort in ascending order.
<asp:LinkButton ID="lnkproductname" runat ="server" CommandArgument='<%#Eval("productid")%> ></asp:LinkButton>
CommandName:
CommandName property to determine the command to perform. The CommandArgument property complements the CommandName property by allowing you to provide any additional information for the command to perform. For example, you can set the CommandName property to Sort and set the CommandArgument property to Ascending to specify a command to sort in ascending order.
<asp:LinkButton ID="lnkproductname" runat ="server" CommandArgument='<%#Eval("productid")%>' CommandName ="selectproduct"
Text ='<%#Eval ("productname") %>'>
</asp:LinkButton>
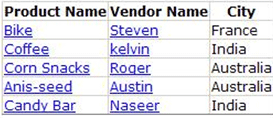
Below is the Image of GridView after binding the data

In .aspx source code page
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowCommand="GridView1_RowCommand">
<Columns >
<asp:TemplateField HeaderText ="Product Name">
<ItemTemplate>
<asp:LinkButton ID="lnkproductname" runat ="server" CommandArgument=''
<%#Eval("productid")%>
' Text ='<%#Eval("productname") %>' CommandName ="selectproduct" ></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Vendor Name">
<ItemTemplate >
<asp:LinkButton ID ="lnkvendorname" runat ="server" CommandArgument=''
<%#Eval("vendorid")%>
' CommandName ="selectvendor" Text ='<%#Eval("vendorname") %>'></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="City">
<ItemTemplate >
<asp:Label ID ="lnkcity" runat ="server" Text =''
<%#Eval("city") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Below is the code for getting the selected Row in Gridview using RowCommand Event.
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "selectproduct")
{
textBox1.Text = Convert.ToString(e.CommandArgument.ToString());
}
if (e.CommandName == "selectvendor")
{
string vendid = Convert.ToString(e.CommandArgument.ToString());
Response.Write("Vendorid:" + vendid);
}
}
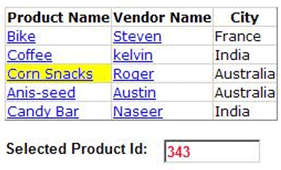
Below is the Image of GridView Seleted Row using RowCommand Event.

Thanks for reading my article.
Syed Shakeer Hussain.