hello i am using Kendo Grid for display time duration. if am in clock-In at that time should be display "Working" in Duration column after clock-Out should be display total log time in Duration column.
how can i Solve this problem Can you help me.
This is my kendo Code.
----------------------------------------------------------------------------
columns.Bound(c => c.Duration).Groupable(false).Filterable(false)
.ClientGroupFooterTemplate("#= time.minutesToTime(data.DurationInMinutes.sum) # ")
.ClientFooterTemplate("#= time.minutesToTime(data.DurationInMinutes.sum) # ")
.ClientTemplate("#=typeof Duration!='undefined'?formatDuration(Duration.Hours,Duration.Minutes):0#").HtmlAttributes(new { @class = "" });
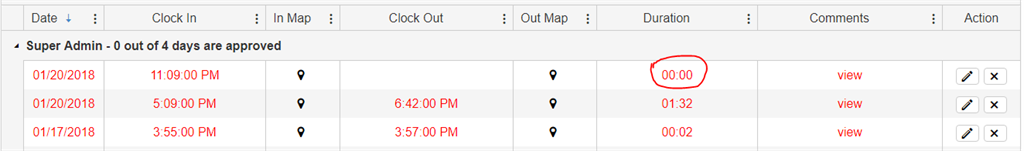
I kept one Image example in bellow.