We know that we can create page layout using SharePoint Designer but how to create page layout using visual studio 2010.
here am trying to show how to create page layout using visual studio in SharePoint 2010.
Here am taking article page as parent page. For this need to activate two features
a) SharePoint Server Publishing Infrastructure.(This feature available in
Site collection features which is under site collection administration) b) SharePoint Server Publishing.(This feature is available in Manage site features which is under Site Actions)
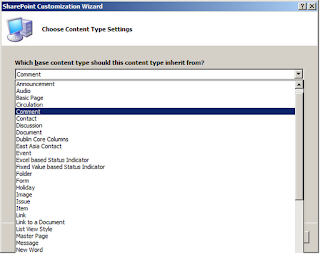
if these two features are not activated then we wont see article page content type in Content Types. see the image.

activate these two features

1) Open visual studio --> File--> New --> Project.
2) Select SharePoint 2010 in left panel, then select Content Type template in the middle panel and then specify project name.

3) Specify URL location for debugging and deploying this solution as sandbox solution for testing purpose only.

4)
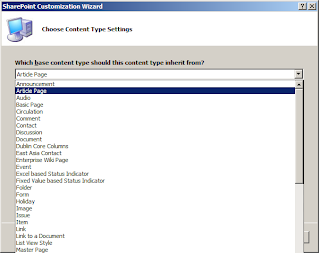
Choose Content Type from the drop down here am selecting 'Article Page' and Click on Next. 
5) Now it will automatically open Elements.xml file of ContentType1. Now modifying Name of the Content Type and save the file.

6) Now Add Module for actual pagelayout name it as PageLayoutModule


By default module has two files one is Elements.xml and sample.txt
7) Now delete sample.txt file from PageLayoutModule

8) Now adding pagelayout page i.e UdayPageLayout.aspx to PageLayoutModule.

9) Design pagelayout. Here am adding one table in that am adding three webpart zones.
These webpart zones are used to place webpart.

here the code which i was used.
<%@ Page Language="C#" Inherits="Microsoft.SharePoint.Publishing.PublishingLayoutPage,Microsoft.SharePoint.Publishing,Version=14.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls"
Assembly="Microsoft.SharePoint.Publishing, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation"
Assembly="Microsoft.SharePoint.Publishing, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:content contentplaceholderid="PlaceHolderPageTitle" runat="server">
<SharePointWebControls:FieldValue id="PageTitle" FieldName="Title" runat="server" />
</asp:content>
<asp:content contentplaceholderid="PlaceHolderMain" runat="server">
<table cellspacing="0" border="0" width="100%" cellpadding="0>
<tr>
<td width="100%">
<WebPartPages:WebPartZone runat="server" FrameType="TitleBarOnly" ID="Top" Title="loc:Top" />
</td>
</tr>
<tr>
<td>
<table width="100%">
<tr>
<td width="50%">
<WebPartPages:WebPartZone runat="server" FrameType="TitleBarOnly" ID="Left" Title="loc:left" />
</td>
<td width="50%">
<WebPartPages:WebPartZone runat="server" FrameType="TitleBarOnly" ID="Right" Title="loc:right" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</asp:content>
10) Now open Elements.xml which is under PageLayoutModule and it looks like this.

11) Now change File tag's URL attribute because inorder to display your custom pagelayout in pagelayouts(which is in ribbon while the page in edit mode).

12) Now am adding properties to page layout. in this we specify Title of the page layout and ContentType i.e pagelayout content type and PublishingAssociatedContentType i.e name of the parent content type and Content Type ID of the Elements.xml which is under ContentType1.

And also Add URL attribute in Module tag.


13) Now open Features-->Feature1, ContentType1 and PageLayoutModule are in Items in the Solution.

Move these two items to Items in the Feature.

15) Now deployee the solution.
After successfully solution deploye. The page layout is available at http://<<server>>:<<port>>/_Catalogs/masterpage (_Catalogs/masterpage) is specified in pagelayoutmodule.
To go that page follow these steps
16) Now open your site --> site actions -->site settings, Click on Master pages and layouts which is uder Galleries.

17) Now you can find newly deployed pagelayout file in the list of files and its status as "Draft".

18) Now checkin the newly added pagelayout file. we can do it in two ways. one is through ribbon and through item menu.

19) While checkin select major version and add your comments and click on "OK".

20) Now the pagelayout status changes to pending it means we need to approve it.
Select the pagelayout and click on "Approve/Reject" from ribbon.

21) Then select "Approved" radio button in Approval Status. Click on "OK".

22) Now the pagelayout file status is approved, so that pagelayout is available.

23) Now Go to Site Actions --> More Options.

24) Select Page in left panel and click on Publishing page.
Now click on Create. 
25) Now you can see newly added pagelayout as (Name of the content type which is in Elements.xml file under layout1) Title value in Elements.xml which is under PageLayoutModule.i.e (CustomePagelayoutSample) Custome Page Layout.


now click on Create.

26) Now you can aslo see the newly added content page layout in page layouts(which is in ribbon).

Now you can add your webparts in webpart zones. And CheckIn Then Publish the page.