I have a Parent Form with Graph Window as a child Window. In the parent form , there are buttons on the left side in panel. In the remaining area of the parent form , the child window will be shown. I am positioning the child windows manually in a following manner.
1st window
2nd window
3rd window , in vertical manner. So, this also creates a scroll bar on the right side of the parent form.
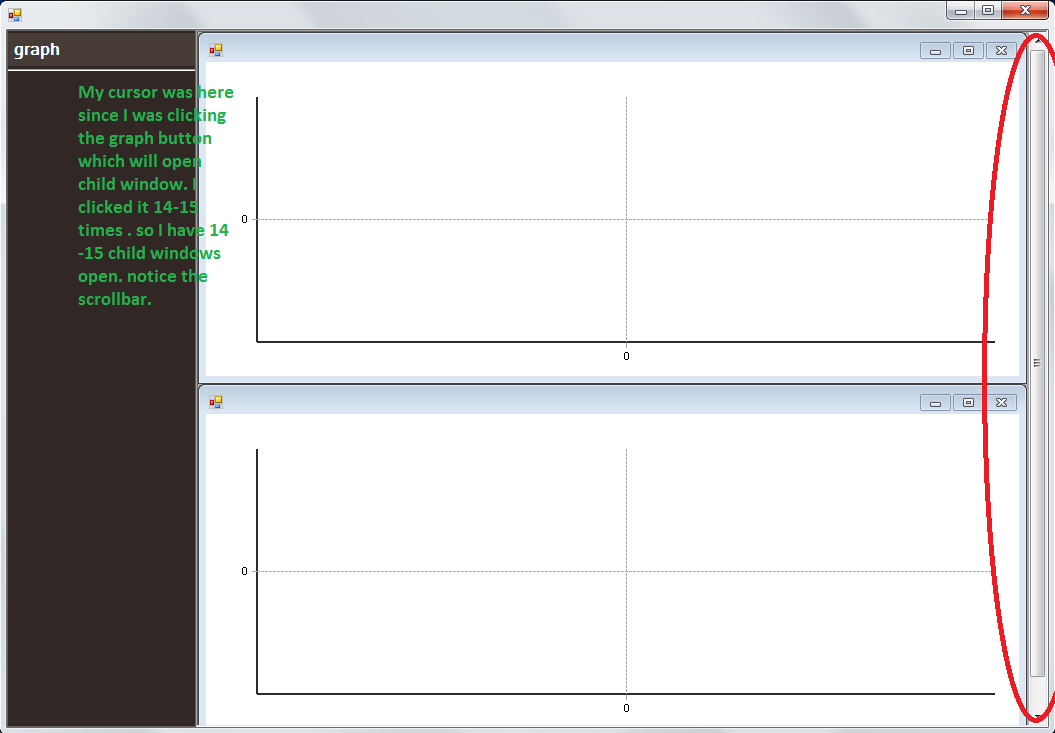
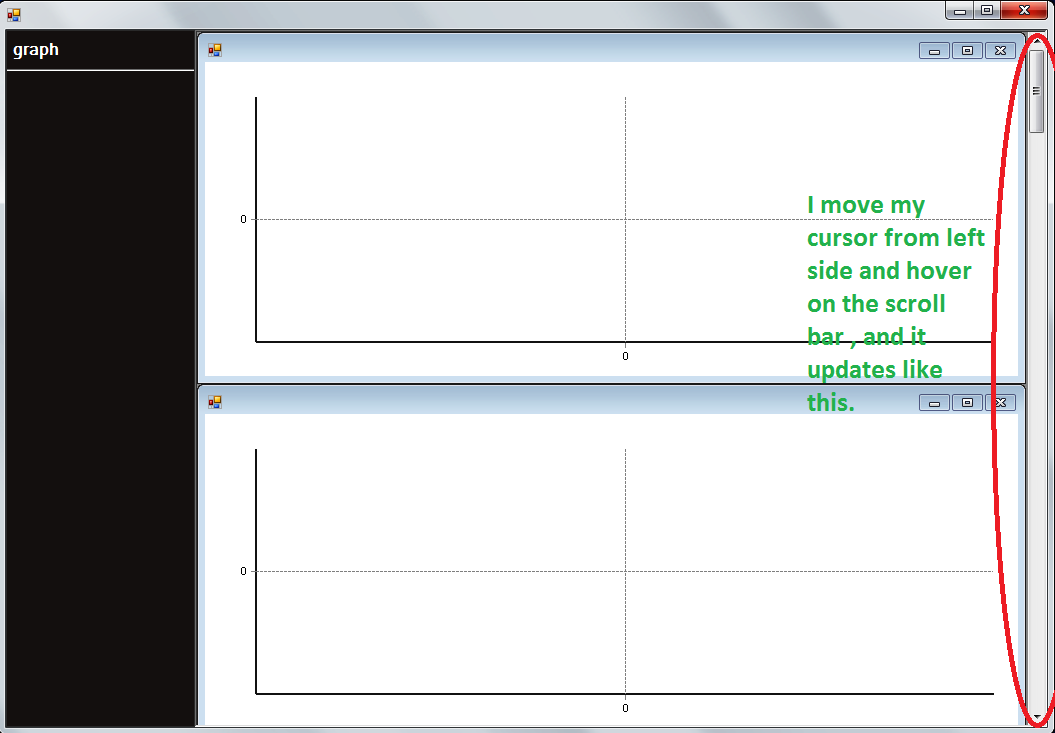
Once you click the graph button , the child window is created and positioned in the bottom of all other child windows. Since, a new window was added , scroll bar size needs to be refreshed as well. the vertical height of the bar only changes when I hover the cursor on the scroll bar. So, I click on the button on the left side, then to update the scroll bar I need to move the cursor on the scroll bar which is in the right side.
I tried to access the scroll bar but since it was automatically generated, i can not find a way to refresh it or give a focus manually.
Issue shown below:

this is how it should be

I have uploaded a video to show the behavior and also a demo project. Demo project :
http://www.filedropper.com/demoforscrollbar Screen share video :
http://tinypic.com/r/ic0615/5 Is there anyway I can update the scroll bar without user cursor movement or user clicking on it?
I tried to change MdiParentForm.VerticalScroll.Minimum and maximum after opening or closing the child window, but it did not help. I also tried to disable and enable vertical scroll along with MdiParentForm.AdjustFormScrollbars , but did not work.
I have autoscroll = false, since I can not make it true in mdicontainer form. After i create the child window, I have written below in parent form.
this.VerticalScroll.Minimum = 0;
this.VerticalScroll.Maximum = this.MdiChildren[this.MdiChildren.Length -1].Location.Y + this.MdiChildren[this.MdiChildren.Length - 1].Height;
this.AdjustFormScrollbars(true);
this.PerformLayout();