
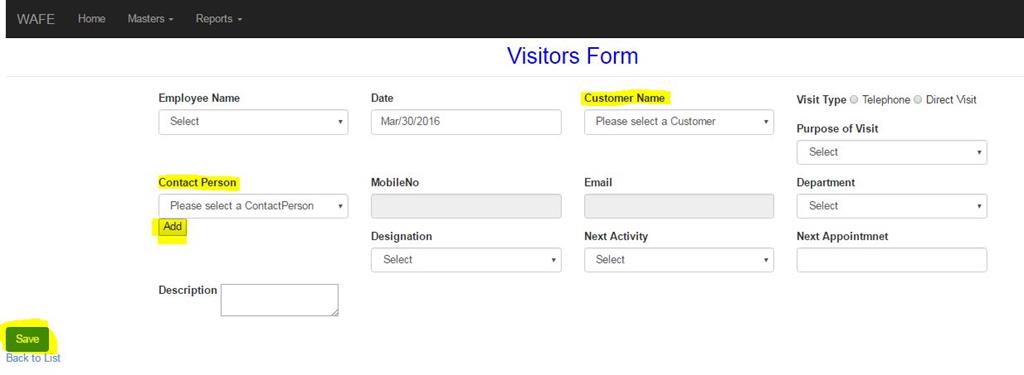
Hi in my view i have two buttons. One is near to Contact Person and another one is main Savebutton.If I select the Customer Name the customer name related Contact Person name will load automatically in contact person drop down.its like cascading drop down.
Suppose if i enter the Employee, Date,Customer Name ,Visit type , POVisit and select the Contact person(the Contact Person will load automatically based on the selection of customer name). Suppose the contact person is not in the list means i have to add that . so i click that add button near to contact person.it open Contact Person Partial View as popup window (and i enter the details and save the details and close the popup window.
Now all are working fine but now i got one new issue. if i enter the Employee, Date,Customer Name ,Visit type , POVisit and add the contact person( by clicking the add button), Department , Designation etc and click the Save button(Main Save Button which is in blue color), the data is not saving into the database.
But if i enter all the details and click the button which is near to the Contact Person the whole data is saving in the database . This is the issue if i enter all the details and click the main save buttons means its not saving the data in database but at the same time if i click the button which is near to contact person it saving the data in db. I tried to explain my issue as per my level best. please any one help to resolve the issue.
My View Model (Visitors View Model)
public class VisitorsViewModel
{
public Nullable<System.DateTime> Date { get; set; }
public System.Guid VisitingID { get; set; }
public Nullable<System.Guid> EmployeeID { get; set; }
public string EmployeeName { get; set; }
public Nullable<System.Guid> CustomerID { get; set; }
public string CustomerName { get; set; }
public bool VisitType { get; set; }
public System.Guid POVisitID { get; set; }
public string POVisit { get; set; }
public Nullable<System.Guid> CustomerContactID { get; set; }
public Nullable<System.Guid> ContactID { get; set; }
public string ContactPerson { get; set; }
public string Department { get; set; }
public Nullable<System.Guid> DesignationID { get; set; }
public string Designation { get; set; }
public Nullable<System.Guid> NextActivityID { get; set; }
public string NextActivity { get; set; }
public Nullable<System.DateTime> NextAppointmnet { get; set; }
public string Description { get; set; }
}
I created the properties of fields which is used in popup windows also created in the same view model.
My Parent view Visitors form i declare some fields here
@Html.Label("Employee Name", new { @class = "control-label" })
@Html.DropDownList("EmployeeID", null, "Select", new { @class = "form-control" })
@Html.Label("Customer Name", new { @class = "control-label" })
@Html.DropDownListFor(model => model.CustomerID, new SelectList(string.Empty, "Value", "Text"), "Please select a Customer", new { @class = "form-control required", type = "text" })
@Html.Label("Purpose of Visit", new { @class = "control-label", styles = "font-family: Arial;" })
@Html.DropDownList("POVisitID", null, "Select", new { @class = "form-control required" })
@Html.Label("Contact Person", new { @class = "control-label" })
@Html.DropDownListFor(model => model.CustomerContactID, new SelectList(string.Empty, "Value", "Text"), "Please select a ContactPerson", new { @class = "form-control", type = "text", id = "CustomerContactID" })
<button id="AddContactPerson">Add </button>
<div id="AddNewContactPerson"></div>
@Html.LabelFor(model => model.Description, new { @class = "control-label"})
@Html.TextAreaFor(model => model.Description, new { @class = "required" })
@Html.ValidationMessageFor(model => model.Description)
<input type="button" style="float: left;" class="btn btn-primary " value="Save" />
My j-query code which is wrote in Parent view(Visitors Form) to open pop-up window
$(function () {
$('#AddNewContactPerson').dialog({
autoOpen: false,
width: 400,
height:500,
resizable: false,
title: 'Add New',
modal: true,
open: function(event, ui) {
$(this).load("@Url.Action("ContactPersonPartialView", "VisitorsForm")");
},
buttons: {
"Close": function () {
$(this).dialog("close");
}
}
});
$("#AddContactPerson").click(function () {
$("#AddNewContactPerson").dialog("open");
});
});
My Partial View ContactPerson (Pop up windwow)
@Html.Label("Customer Name")
@Html.DropDownList("CustomerID", null, "Select", new { @class = "form-control " ,id="Customer"})
@Html.LabelFor(model => model.ContactPerson)
@Html.TextBoxFor(model => model.ContactPerson, new { @class = "form-control", type = "text"})
@Html.ValidationMessageFor(model => model.ContactPerson)
<input type="button" value="Create" onclick="SaveContact()" />
My j-querycode which is wrote in partial view
function SaveContact() {
debugger;
var CustomerID = $("#Customer").val();
var ContactPerson = $("#ContactPerson").val();
var Email = $("#EmailID").val();
var AlternateEmail = $("#AlternateEmail").val();
var PhoneNo = $("#PhoneNo").val();
var MobileNo = $("#MobileNumber").val();
var CustomerContact = {
"ContactPerson": '' +ContactPerson+'', "Email": '' +Email+ '',
"AlternateEmail": '' +AlternateEmail+ '', "PhoneNo": '' +PhoneNo+'',
"MobileNo": ''+ MobileNo+ '', "CustomerID": ''+CustomerID+''
};
$.post("/VisitorsForm/ContactPersonCreate", CustomerContact, function (data) {
$('#CustomerContactID').append($('<option><option>').val(data).text(ContactPerson));
alert("sucess");
window.close();
});
}
when i enter all the details and click the main save button it show error which is mentioned in the below image
My Question is very long but please any one understand my issue and give me one solution and i request you to check my j query coding again..if any one didn't understand my question means please ask with me..
Advance thanks.