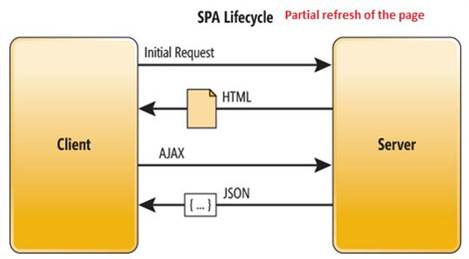
Single-Page Applications (SPAs) are web applications that load a single HTML page and dynamically update that page as the user interacts with the app. SPAs use AJAX and HTML to create fluid and responsive web apps, without constant page reloads. However, this means much of the work happens on the client side, in JavaScript.
A single HTML page here means UI response page from the server. The source can be ASP, ASP.NET, ASP.NET MVC, JSP and so on.
A single-page web application, however, is delivered as one page to the browser and typically does not require the page to be reloaded as the user navigates to various parts of the application. This results in faster navigation, more efficient network transfers, and better overall performance for the end user.
 Key Points of Single-Page Applications
Key Points of Single-Page Applications - The application is responsive in the UI with no page flicker
- The Back/Forward buttons work as expected
- More JavaScript than actual HTML
- Dynamic data loading from the server-side API works with restful web service with JSON format
- Rich interaction among UI components
- Fewer data transfers from the server and most of the page processes in the UI occurs client-side.
- The application contains tabs and subtabs with multiple HTML containers on the click of the tabs or subtabs and the specific portions of the page that are loaded into the page (the page will be one using the application)
- Applications written in AngularJS are cross-browser compliant. Angular automatically handles the JavaScript code suitable for each browser.