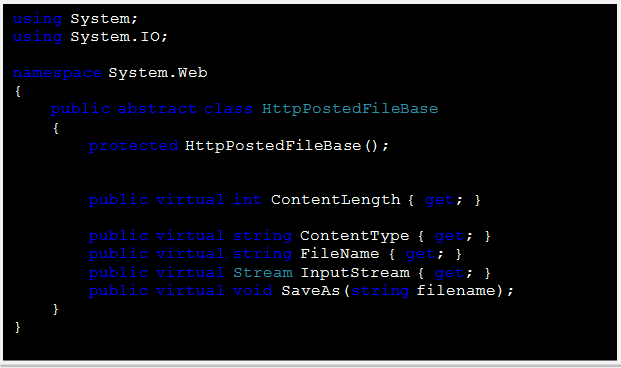
class from System.Web namespace would be used.
HttpPostedFileBase class
-
This contains 4 properties
-
This contains one virtual method.
-
FileName property will be used to fetch the file name of the file.
-
SaveAs method will be used to save the file at server location.

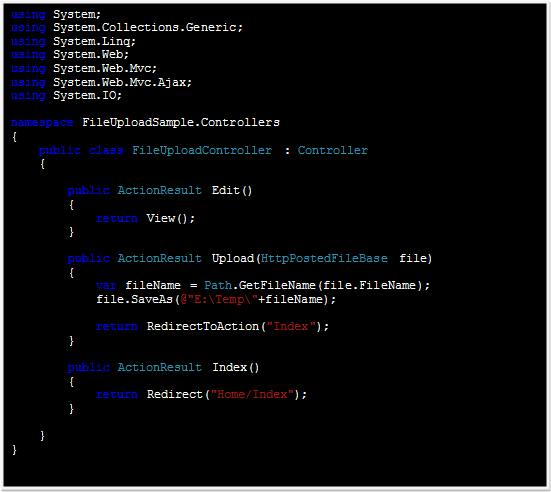
b. Type the below code in controller. This code will save the file at server. Location of the saved file would be E:\Temp directory.
FileUploadController.cs

Step 3:
Creating view
-
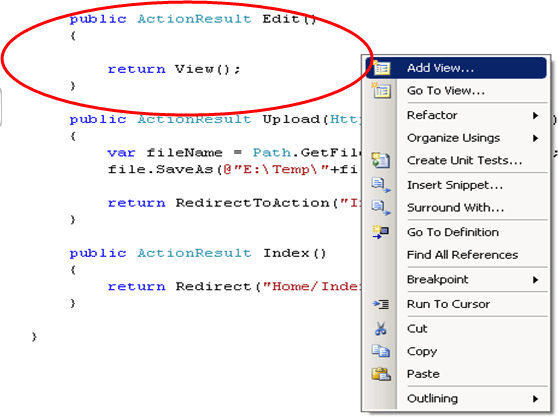
Right click on Edit action and select Add view

-
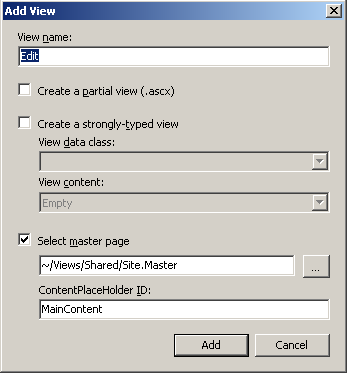
Leave the default setting

-
In
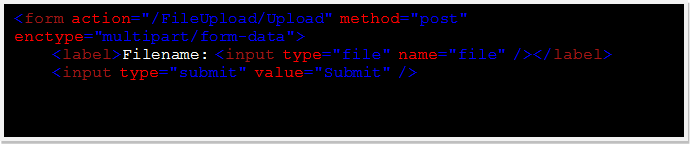
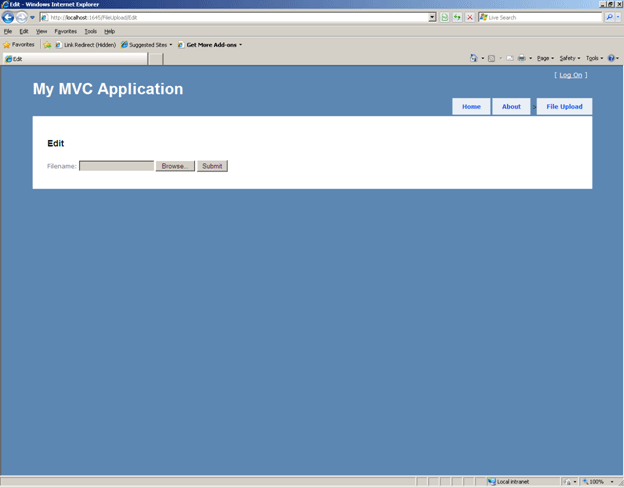
Edit.aspx, inside a content place holder, include the following Html tag. This is including control for file to upload.
 If you see the action parameter for form, it is URL for the action which is actually uploading the file at server.
If you see the action parameter for form, it is URL for the action which is actually uploading the file at server. -
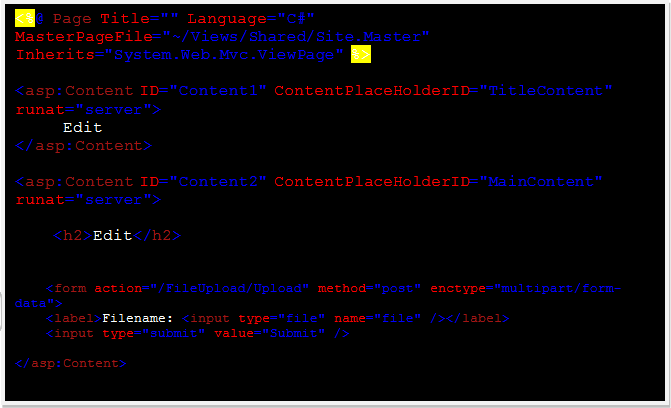
Entire Edit.aspx will look like
Edit.aspx

Step 4:
Adding link at the main page for file uploading
-
Open site.master in Views->Shared Folder
-
Add below line in menu tag

-
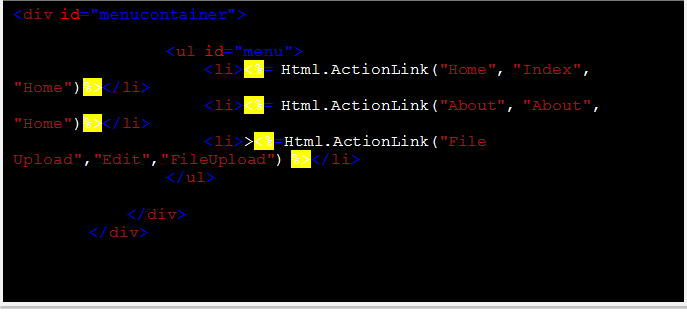
So the menu element will look like,

Step 5:
Press F5 to run with debug

Click on File Upload

Conclusion:
This article showed how to upload a file from client to server location in ASP.Net MVC application.