This article has been excerpted from book "Graphics Programming with GDI+".
If you have experience working with graphics you may have heard some terms related to blending. Blending, alpha blending, and color blending are a few of these. In general, blending refers to mixing or combining two colors: a source color and a background color. The resulting blended color is used to draw graphics shapes, line, and curves.
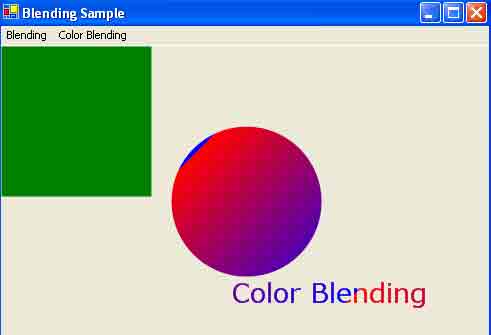
In this article blending is divided into three categories: color blending, alpha blending, and mixed blending. Color blending, which produces what are known as color gradients, involves drawing and filling graphics shapes, lines, and curves starting with a color at one end and finishing with another color at the other end. Figure 9.26 shows a good example of color blending.
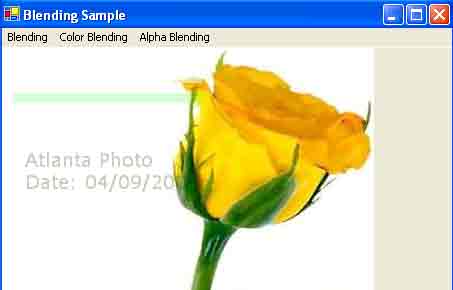
Alpha blending is used to draw and fill transparent shapes, lines and curves. Pens and brushes are used to create alpha blending. First we create a pen or brush using the alpha component value as the color of a brush or pen, and then we use that brush or pen to fill and draw shapes, lines, and curves. Semitransparent or translucent graphics shapes, lines and curves are examples of alpha blending. For example, Figure 9.27 contains three lines with opaque and semitransparent colors, and a string with semitransparent color on top of an image, a perfect example of alpha blending.

FIGURE 9.26: Color blending examples
Mixed blending is probably a new concept to most readers. You won't find it mentioned in the MSDN documentation. Mixed blending is a combination of color and alpha blending. Figure 9.28 shows an example. If you run the sample code, you will see that the output consists of not only a transparent image, but also a color-blending sample.

FIGURE 9.27: Transparent graphics shapes in an image using alpha blending

FIGURE 9.28: Mixed blending effects
Color Blending
Gradient brushes play a major role in color blending. LinearGradientBrush and PathGradientBrush both represent brush object with color blending.
A linear gradient brush is a brush with two colors: a starting color and an ending color. A path gradient brush is used to fill graphics paths. Instead of starting a color from one end, the path gradient brush starts a color from the center of the path and ends with the second color at the outer boundary of the path.
A blend pattern is a combination of two colors (a starting color and an ending color) defined by factors and positions. The Blend class represents a blend patter in the .NET Framework. It provides two properties: Factors and Positions. The Factors property specifies the percentage of the starting color and the ending color to be used at the corresponding position. The Positions property specifies the percentages of distance for each gradation of color along the gradient line. The values of Factors and Positions must be between 0 and 1, where 0 represents the starting position and 1 represents the ending position. For example, 0.4f specifies that a point is 40 percent of the total distance from the starting point.
After creating a Blend object, you can attach it to a linear gradient brush by setting the Blend property of the LinearGradientBrush object. In Listing 9.18 we create a Blend object and its Factors and Positions properties, and then we set the Blend property of the LinearGradientBrush object. We can use this brush to fill graphics shapes.
LISTING 9.18: Creating Blend object and setting its Factors and Positions properties
LinearGradientBrush brBrush = new LinearGradientBrush
(new Point(0, 0), new Point(50, 20), Color.Blue, Color.Red);
Blend blend = new Blend();
float[] factArray = { 0.0f, 0.3f, 0.5f, 1.0f };
float [] posArray = {0.0f, 0.2f, 0.6f, 1.0f };
blend.Factors = factArray;
blend.Positions = posArray;
brBrush.Blend = blend;
The ColorBlend class defines arrays of colors and positions used for interpolating color blending in a multicolor gradient. The Positions property, and array of floating point (values vary between 0.0 and 1.0), represents the position of the colors along a gradient line; and the Colors property, an array of Colors objects, represents the color to use at corresponding positions. Each positions defined in Positions has a corresponding color in the Colors array. Hence if six positions are defined in the Positions array the Colors array will have six Color objects.
To use a ColorBlend object, create the object and set its Positions and Colors properties, as shown in Listing 9.19. The InterpolationColors property of the LinearGradientBrush and PathGradientBrush classes uses the ColorBlend object.
LISTING 9.19: Creating a ColorBlend object and Setting its Colors and Positions properties
LinearGradientBrush brBrush = new LinearGradientBrush(
new Point(0, 0), new Point(50, 20),
Color.Blue, Color.Red);
// Create color and points arrays
Color[] clrArray =
{
Color.Red, Color.Blue, Color.Green,
Color.Pink, Color.Yellow,
Color.DarkTurquoise
};
float[] posArray =
{
0.0f, 0.2f, 0.4f,
0.6f, 0.8f, 1.0f
};
// Create a ColorBlend object and set its Colors and Positions properties
ColorBlend colorBlend = new ColorBlend();
colorBlend.Colors = clrArray;
colorBlend.Positions = posArray;
brBrush.InterpolationColors = colorBlend;
Conclusion
Hope the article would have helped you in understanding Blending in GDI+. Read other articles on GDI+ on the website.
 |
This book teaches .NET developers how to work with GDI+ as they develop applications that include graphics, or that interact with monitors or printers. It begins by explaining the difference between GDI and GDI+, and covering the basic concepts of graphics programming in Windows. |